
Un servicio web (en inglés, Web Service o Web services) es una tecnología que utiliza un conjunto de protocolos y estándares que sirven para intercambiar datos entre aplicaciones.
Distintas aplicaciones de software desarrolladas en lenguajes de programación diferentes, y ejecutadas sobre cualquier plataforma, pueden utilizar los servicios web para intercambiar datos en redes de ordenadores como Internet. La interoperabilidad se consigue mediante la adopción de estándares abiertos.
Las organizaciones OASIS y W3C son los comités responsables de la arquitectura y reglamentación de los servicios Web.
Para mejorar la interoperabilidad entre distintas implementaciones de servicios Web se ha creado el organismo WS-I, encargado de desarrollar diversos perfiles para definir de manera más exhaustiva estos estándares. Es una máquina que atiende las peticiones de los clientes web y les envía los recursos solicitados
SOAP (siglas de Simple Object Access Protocol) es un protocolo estándar que define cómo dos objetos en diferentes procesos pueden comunicarse por medio de intercambio de datos XML. Este protocolo deriva de un protocolo creado por David Winer en 1998, llamado XML-RPC. SOAP fue creado por Microsoft, IBM y otros y está actualmente bajo el auspicio de la W3C. Es uno de los protocolos utilizados en los servicios Web.
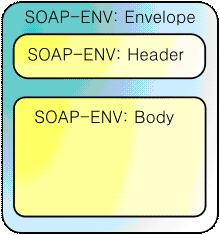
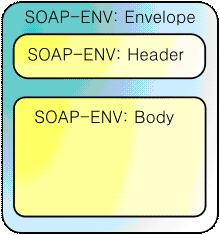
SOAP puede formar la capa base de una "pila de protocolos de web service", ofreciendo un framework de mensajería básica en la cual los web services se puedan construir. Este protocolo basado en XML consiste de tres partes: un sobre (envelope), el cual define qué hay en el mensaje y cómo procesarlo; un conjunto de reglas de codificación para expresar instancias de tipos de datos; y una convención para representar llamadas a procedimientos y respuestas. El protocolo SOAP tiene tres características principales:
Como ejemplo de cómo los procedimientos SOAP pueden ser utilizados, un mensaje SOAP podría ser enviado a un sitio Web que tiene habilitado Web service, para realizar la búsqueda de algún precio en una base de datos, indicando los parámetros necesitados en la consulta. El sitio podría retornar un documento formateado en XML con el resultado, ejemplo, precios, localización, características. Teniendo los datos de respuesta en un formato estandarizado "parseable", este puede ser integrado directamente en un sitio Web o aplicación externa.
La arquitectura SOAP consiste de muchas capas de especificación: para el formato del mensaje, MEP (Message Exchange Patterns), subyacentes enlaces de protocolo de transporte, modelo de procesamiento de mensajes, y extensibilidad del protocolo. SOAP es el sucesor de XML-RPC, a pesar de que toma el transporte y la neutralidad de la interacción y el envelope / header / body de otra parte (probablemente de WDDX).

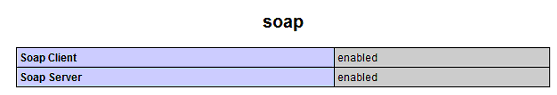
En primer lugar es necesario que SOAP esté activo. Mediante phpinfo() podemos visualizar si tiene soporte para clientes y servidores SOAP

a1) Se crea una clase con los métodos que se van a ofrecer como servicios
soap_sin_clase.php (Nota: cuidado que no haya ningún espacio antes de la etiqueta <?php en el servidor)
<?php
class clase {
public function multiplica($x,$y) { return $x * $y; }
public function suma($x,$y){ return $x+$y; }
}
?>
a2) Se crea el servidor SOAP que “ofrece” la clase antrerior
soap_sin_servidor.php
<?php
require_once 'clase.php';
try {
$soap_server = new SoapServer(null,array('uri'=>'urn:webservices'));
$soap_server->setClass("clase");
$soap_server->handle();
/*
$functions = $soap_server->getFunctions();
echo "Este servidor maneja las siguientes funciones: <br>";
foreach($functions as $func) {
echo $func . "<br>";
}
*/
} catch (Exception $e) {
echo 'Error --> '. $e->getMessage();
}
?>
a3) Cliente SOAP sin WSDL
Accede al servidor SOAP y después hace uso de los métodos de la clase como si fueran locales
soap_sin_cliente.php
<?php
try{
$client = @new SoapClient(null,array('location' => 'http://127.0.0.1/soap_server.php','uri' => 'urn:webservices'));
$respuesta1=$client->multiplica(4,5);
$respuesta2=$client->suma(4,5);
echo $respuesta1.' '.$respuesta2;
} catch (Exception $e) {
echo 'Error --> '. $e->getMessage();
}
?>
soap_publico.php
<?php
// Acceso a los datos meteorológicos de las grandes ciudades
$parametros = array(
'CityName' => 'Zaragoza',
'CountryName' => 'Spain'
);
$cliente = new SoapClient('http://www.webservicex.net/globalweather.asmx?WSDL');
$respuesta = $cliente->GetWeather($parametros);
//print_r($respuesta);
$r=$respuesta->GetWeatherResult;
echo $r.'<br>';
// Acceso a la localizacion de una dirección IP
$client = new SoapClient('http://www.webservicex.net/geoipservice.asmx?WSDL');
$result = $client->GetGeoIP(array('IPAddress' => '90.165.103.88'));
//print_r($result);
$r=$result->GetGeoIPResult->CountryName;
echo 'Esa direccion esta en '.$r;
?>
La estructura del WSDL define seis elementos:
Tutorial para SOAP con WSDL en PHP
Desde aqui puedes descargarte los fuentes de los scripts php para SOAP con/sin WSDL
El API de JavaScript de Google Maps permite insertar Google Maps en páginas web. La versión 3 de esta API está especialmente diseñada para proporcionar una mayor velocidad y que se pueda aplicar más fácilmente tanto a móviles como a las aplicaciones de navegador de escritorio tradicionales.
El API proporciona diversas utilidades para manipular mapas (como la de la página http://maps.google.com) y para añadir contenido al mapa mediante diversos servicios, permitiéndote crear sólidas aplicaciones de mapas en tu sitio web.
La versión 3 del API de JavaScript de Google Maps es un servicio gratuito disponible para cualquier sitio web que sea gratuito para el consumidor.
Si pulsas sobre este enlace la verás el script en funcionamiento:
mapa.php
<?php
$direc=$_POST['direccion'];
if($direc=="") $direc="Calle Santa Teresa de Jesus, Soria";
?>
<html>
<head>
<script type="text/javascript" src="https://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function muestra_mapa(direccion) {
var geoCoder = new google.maps.Geocoder(direccion)
var request = {address:direccion};
geoCoder.geocode(request, function(result, status){
var latlng = new google.maps.LatLng(result[0].geometry.location.lat(), result[0].geometry.location.lng());
var opciones = {
zoom: 15,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("mapa"),opciones);
var marker = new google.maps.Marker({position:latlng,map:map,title:'Aqui'});
})
}
muestra_mapa('<?php echo $direc; ?>');
</script>
<style type="text/css">
#mapa {
width:500px;
height:400px;
margin:0 auto;
}
</style>
<title>Google Maps</title>
</head>
<body>
<h1>Google maps api 3</h1>
<form name=f1 method=post action=mapa.php>
Pon una direccion:
<input type=text name=direccion size=100>
<input type=submit value='Ver en el mapa'>
</form>
<div id=mapa></div>
</body>
</html>