 La tecnología
AJAX (Asynchronous JavaScript + XML) consiste esencialmente de actualizar el
contenido de una pagina accediendo al servidor pero sin recargar la página.
La tecnología
AJAX (Asynchronous JavaScript + XML) consiste esencialmente de actualizar el
contenido de una pagina accediendo al servidor pero sin recargar la página.
 La tecnología
AJAX (Asynchronous JavaScript + XML) consiste esencialmente de actualizar el
contenido de una pagina accediendo al servidor pero sin recargar la página.
La tecnología
AJAX (Asynchronous JavaScript + XML) consiste esencialmente de actualizar el
contenido de una pagina accediendo al servidor pero sin recargar la página.
El esquema sería el siguiente:
Es decir, podemos actualizar completamente el contenido de nuestra página y enviar o recibir variables al servidor (pudiendo éste acceder a base de datos), todo esto sin recargar la página. Es evidente las posibilidades que tiene esta tecnología.
Para poder desarrollar páginas con AJAX están todos los lenguajes implicados:
Habitualmente todo esto se realiza usando fichero XML con lenguaje estándar para enviar/recibir información pero no es necesario. Además este método es considerablemente más sencillo. Veamos todo esto con un ejemplo.
ajax1.htm |
| <html> <head> <title>Generador de numeros aleatorios mediante AJAX.</title> <script language="JavaScript" type="text/javascript"> function genera(){ var minuevoscript = document.createElement("script"); minuevoscript.src = 'ajax1.php'; minuevoscript.setAttribute('language', 'javascript'); minuevoscript.setAttribute('type', 'text/javascript'); document.body.appendChild(minuevoscript); } </script> </head> <body> <div id="minumero"></div> <input type="button" onClick="genera();" value="Dame otro numero aleatorio"> </body> </html> |
ajax1.php |
| <?php header("Content-type: text/javascript"); header('Expires: Mon, 28 Oct 2013 05:00:00 GMT'); header('Last-Modified: ' . gmdate('D, d M Y H:i:s') . ' GMT'); header('Cache-Control: no-store, no-cache, must-revalidate'); header('Cache-Control: post-check=0, pre-check=0', false); ?> document.getElementById("minumero").innerHTML=<?php echo rand(1,999);?>; |
Se trata de recargar sólo un div de una página. El resto de la página no se recarga. Los datos los envía un script de php que devuelve la fecha y la hora, pero podría consultar una base de datos y enviar colores, datos, ...
ajax2.php |
| <html> <title>Refresca un div tag sin necesidad de refrescar toda la pagina</title> <head> <script src="ajax2.js"></script> </head> <body> <h1>Refrescar un div con Ajax</h1> <div id="contenido"></div> </body> </html> |
ajax2.js |
| var segundos = 2; // el
tiempo en que se refresca var divid = "contenido"; // el div que quieres actualizar! var url = "ajax2.php"; // el archivo que ira en el div function refresca(){ // El objeto XMLHttpRequest dependiendo del navegador var xmlHttp; try{ xmlHttp=new XMLHttpRequest(); // Firefox, Opera 8.0+, Safari }catch (e){ try{ xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"); // Internet Explorer }catch (e){ try{ xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); }catch (e){ alert("Tu explorador no soporta AJAX."); return false; } } } // Timestamp para que IE no impida la recarga var timestamp = parseInt(new Date().getTime().toString().substring(0, 10)); var nocacheurl = url+"?t="+timestamp; // El código... xmlHttp.onreadystatechange=function(){ if(xmlHttp.readyState== 4 && xmlHttp.readyState != null){ // Si esta listo para recibir de nuevo la pagina, la refresca document.getElementById(divid).innerHTML=xmlHttp.responseText; setTimeout('refresca()',segundos*1000); } } xmlHttp.open("GET",nocacheurl,true); xmlHttp.send(null); } // Empieza la función de refresco window.onload = function(){ refresca(); // corremos inmediatamente la funcion } |
Mando la fecha, 2 gráficos y la hora. Se podría consultar una base de datos y enviar la situación actual de la misma
ajax2.php |
| <?php $dia=date("d-M-Y",time()); $hora=date("h:i:s",time()); echo 'Hoy es '.$dia.'. <br>Son las '.$hora; echo '<img src=verde.png>'.'<img src=rojo.png>'; ?> |
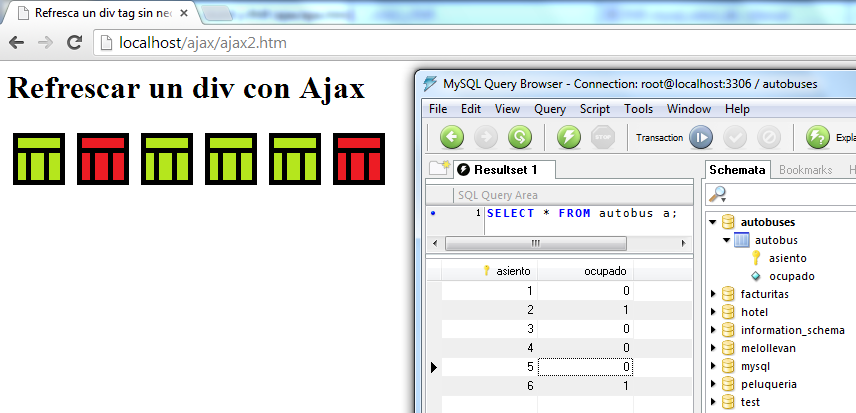
En este ejemplo se imprimen los asientos ocupado y libres de un autobús mediante iconos verdes y rojos
ajax2.php |
| <?php // Conectamos con la base de datos $conexion=mysql_connect('127.0.0.1','root','root'); mysql_select_db('autobuses',$conexion); $resultset=mysql_query('SELECT asiento,ocupado FROM autobus'); while($registro=mysql_fetch_array($resultset)){ // Si está ocupado, imprimo un asiento en rojo. Si no, en verde if($registro[1]) echo '<img src=rojo.png>'; else echo '<img src=verde.png>'; } mysql_close($conexion); ?> |

En Descargar fuentes Estan los ejemplos anteriores. Se ha incluido Ajax4 en el que se puede ver el programa anterior, pero en este caso al pulsar sobre una butaca se "reserva" durante 30 segundos la butaca. Para el resto de usuarios aparece como ocupada, mientras que para el usuario que la ha reservado le permite "desreservarla" y pasarla a la situación de disponible (como en una venta de entradas on line)
En JQuery Estan un ejemplo de validar formularios con JQuery