APPLICATION EXPRESS (APEX)
Permite crear aplicaciones web con datos de oracle de una manera rápida
Instalación
Cambiar al directorio c:\app\alumno\product\11.2.0\dbhome_1\apex\
ejecutar:
sqlplus sys/contraseña as sysdba (entra en el interprete de comandos de oracle)
@apxconf (pedirá la contraseña inicial para el admin de apex y el puerto de escucha -por defecto 8080-)
ALTER USER ANONYMOUS ACCOUNT UNLOCK;
QUIT;
Entrar en APEX
Teclear en un navegador de internet: http://192.168.0.253:8080/apex
Entra en la pantalla de login. Teclearemos los siguientes datos:
- Workspace: INTERNAL
- User: ADMIN
- Password: La_tecleada_en_instalación
La primera vez que se entra exige cambiar la contraseña. La cambiamos a oracle
Configurar el NAT del servidor Linux:
Añadir en /etc/ufw/before.rules la siguiente regla:
-A PREROUTING -d 192.168.1.2 -i eth1 -p tcp -m tcp --dport 8081 -j DNAT --to-destination 192.168.0.253:8080
De esta forma, desde fuera se puede acceder a APEX como administrador desde http://lamerced.no-ip.org:8081/apex
- Workspace: INTERNAL
- User: ADMIN
- Password: oracle
Instalar APEX con menus en castellano
Cambiar al directorio ...\apex\builder\es
SET NLS_LANG=American_America.AL32UTF8
sqlplus /nolog
SQL>CONNECT sys AS sysdba
Pedirá la contraseña del usuario sys
ALTER SESSION SET CURRENT_SCHEMA=APEX_030200
@load_es.sql
Creando una aplicación con Oracle Apex
En esta sección, se explicará cómo crear una aplicación con Oracle Apex a partir de cero:
- A) Crear un espacio de trabajo para la aplicación
- B) Crear el contenedor para la aplicación
- C) Definir los valores por defecto de la Interfaz de Usuario
- D) Crear una forma para captura de datos
Con esto cubrimos los elementos básicos de una aplicación típica de Oracle Apex y puede ser de
gran ayuda para que inicien a experimentar con la versatilidad que ofrece esta herramienta.
A) Crear un espacio de trabajo para la aplicación
Lo primero que necesitamos para poder desarrollar una aplicación utilizando Oracle Apex, es un
área de trabajo (Workspace en inglés), la cual
podemos definir como un contenedor en el que se define cual usuario de base de
datos es el dueño de la aplicación, la información de conexión a la base de
datos y los usuarios que tienen acceso a este contenedor entre otras
cosas.
Para crear un area de trabajo nesitamos conocer la contraseña del usuario principal de Apex, el cual se
crea cuando instalamos esta herramienta. Además, debe conocer la dirección de
ingreso a la herramienta, la cual también se define a la hora de la instalación
de la misma.
Para el ejemplo, vamos a suponer que tiene instalada la herramienta con el puerto de acceso 8080;
entonces:
| Dirección a herramienta: | http://127.0.0.1:8080/apex/ |
| Area de trabajo principal: | INTERNAL |
| Usuario: | ADMIN |
Ahora sí, empecemos a crear nuestra propia área de trabajo para la aplicación que vamos a crear más
adelante:
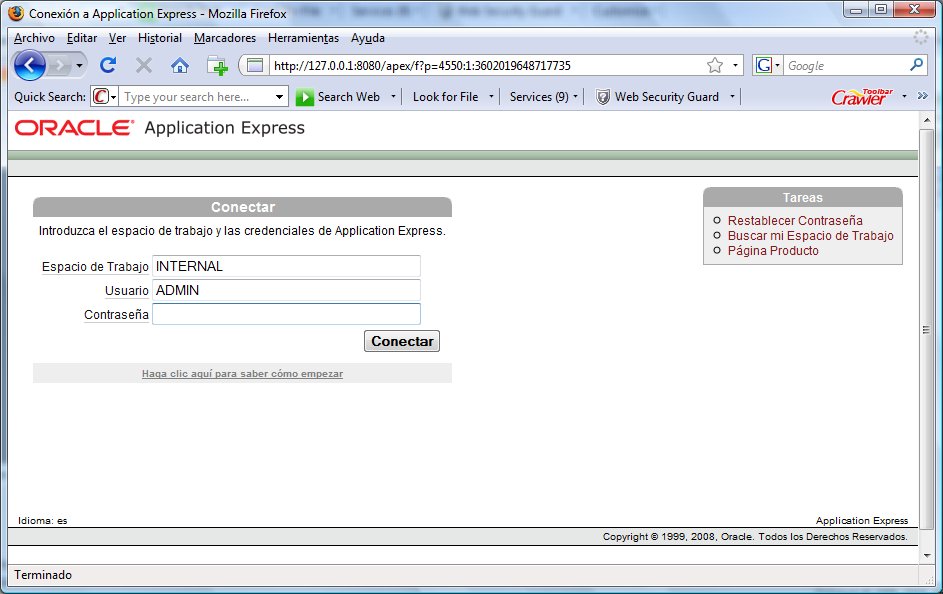
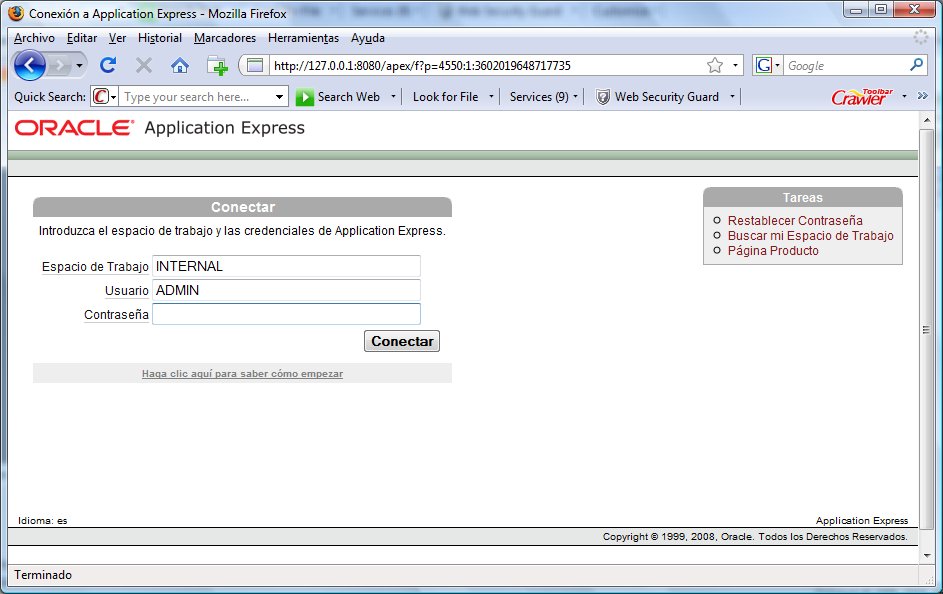
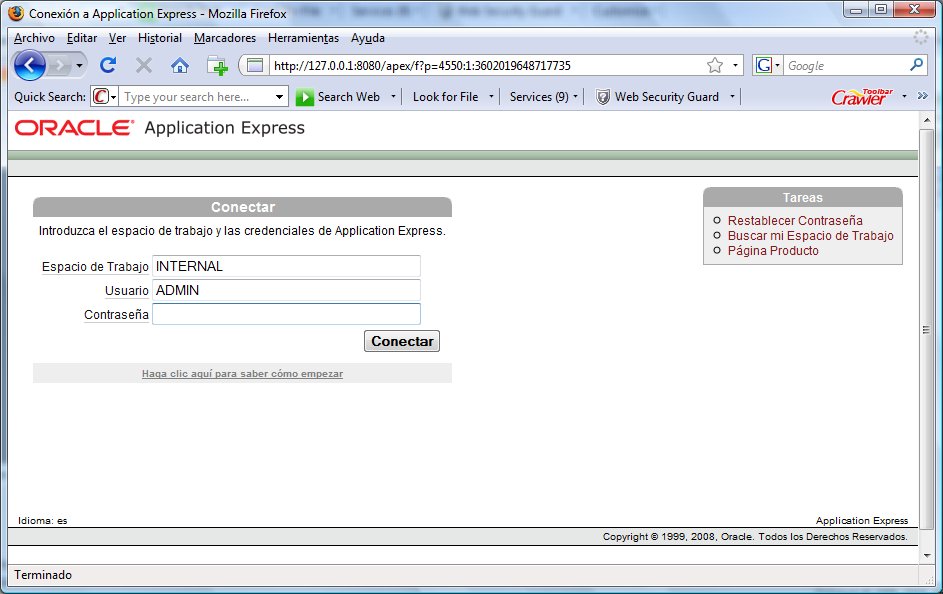
- Abra su navegador de Internet y en la barra de dirección escriba la cadena
que definimos arriba como Dirección a herramienta. No se olvide
de pulsar la tecla de retorno al final de la cadena. Una vez hecho esto le
será mostrada una pantalla similar a la que se muestra a continuación.

- En el campo Espacio de Trabajo, escriba INTERNAL.
- Introduzca ADMIN en el campo Usuario.
- En el campo Contrasena, ingrese la contraseña que se definió para el administrador a la hora de efectuar la instalación de la herramienta.
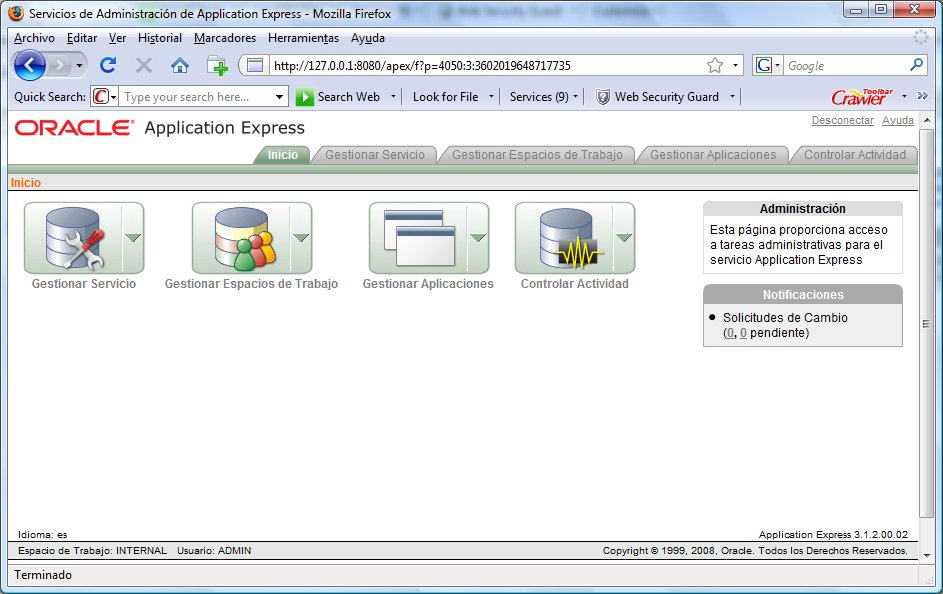
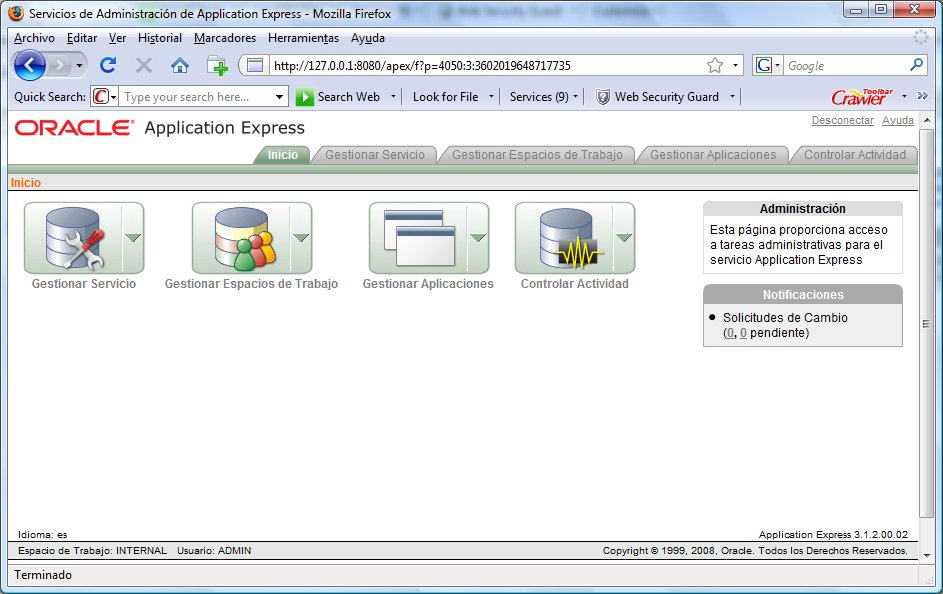
- Haga clic sobre el botón Conectar. Le será mostrada una pantalla similar a la siguiente:

- Haga clic sobre el botón Gestionar Espacios de Trabajo.

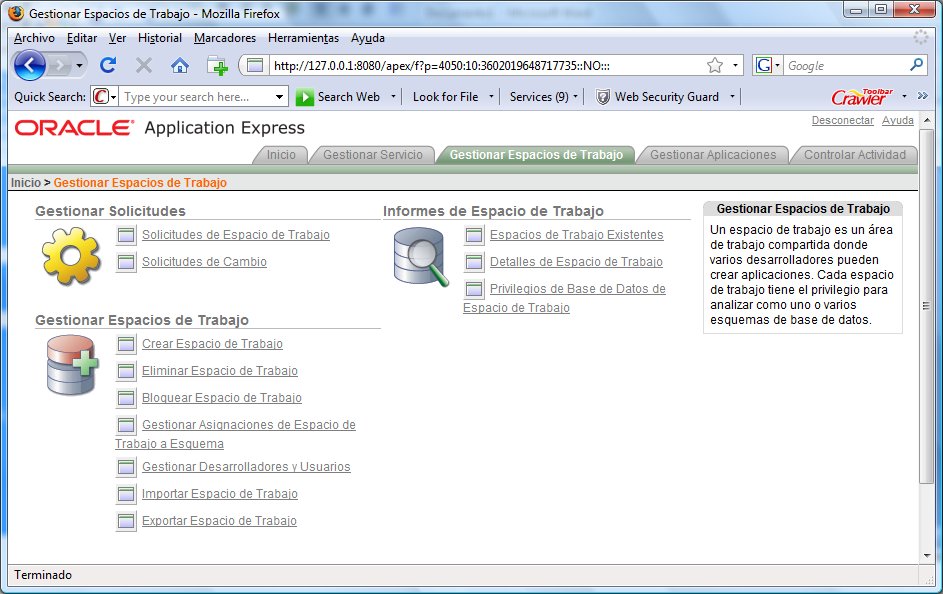
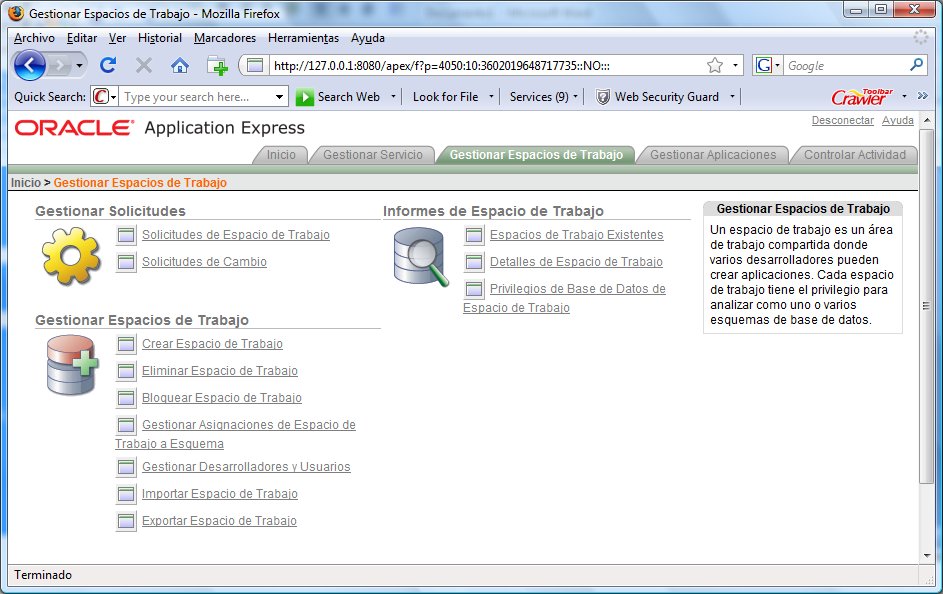
- Tan pronto le sea mostrada una pantalla similar a
la anterior, en donde se encuentran todas las opciones para gestión de
espacios o áreas de trabajo, haga clic sobre el enlace Crear
espacio de trabajo en la sección Gestionar Espacios de
Trabajo.

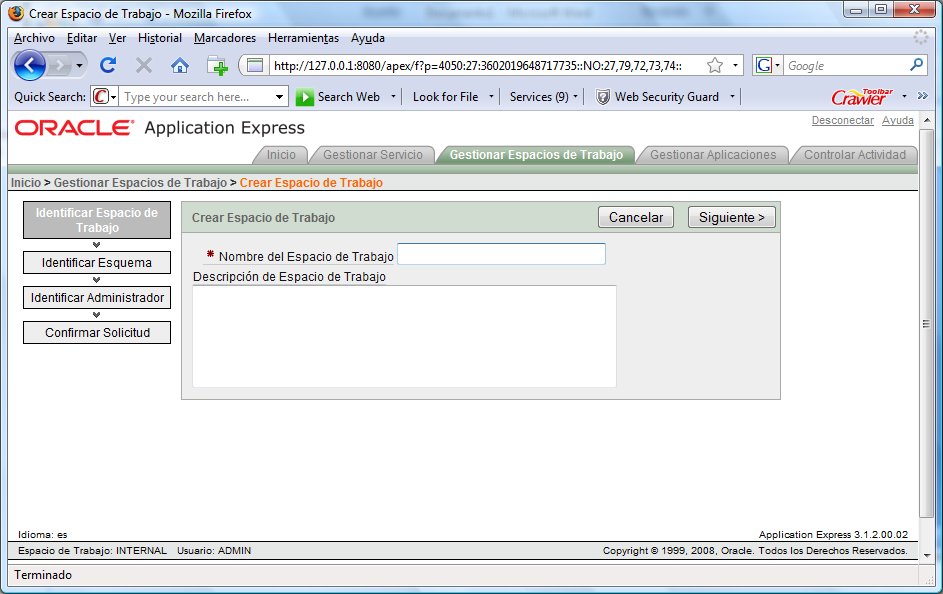
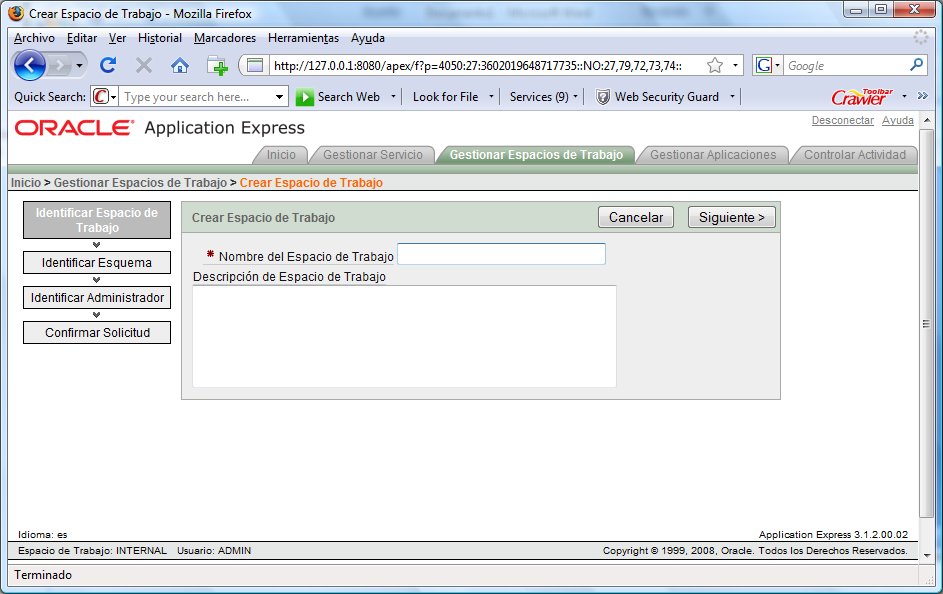
- Le será mostrada una pantalla similar a la que se
muestra en la ilustración anterior, la cual es la entrada al Wizard para la creación del nuevo Espacio de
Trabajo. Los campos con un asterisco rojo, son de ingreso obligatorio. Ingrese
el nombre del espacio de trabajo que desea crear, en nuestro caso vamos a
utilizar el nombre Ejemplo; y si lo desea, en el campo
siguiente, escriba una descripción breve que identifique el espacio de
trabajo.
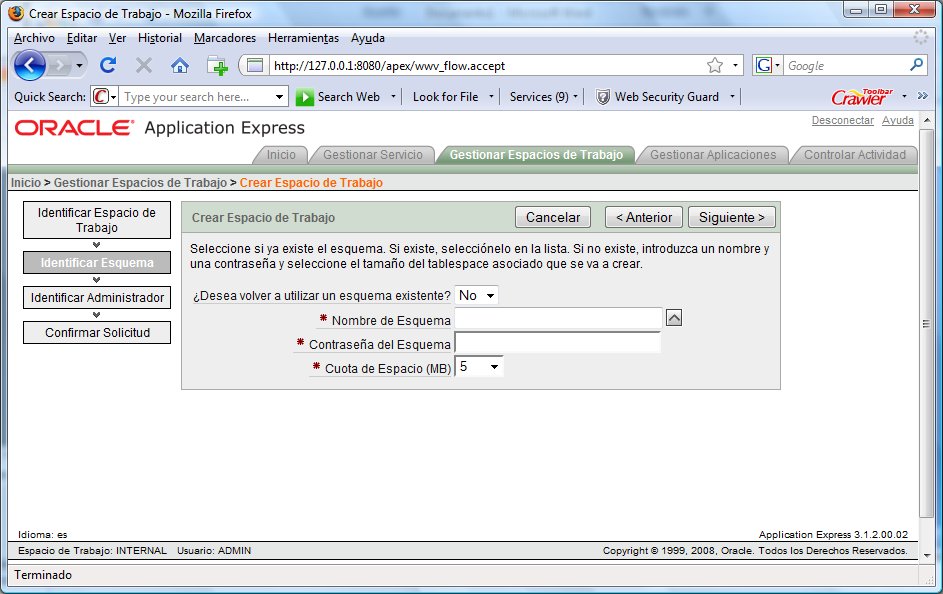
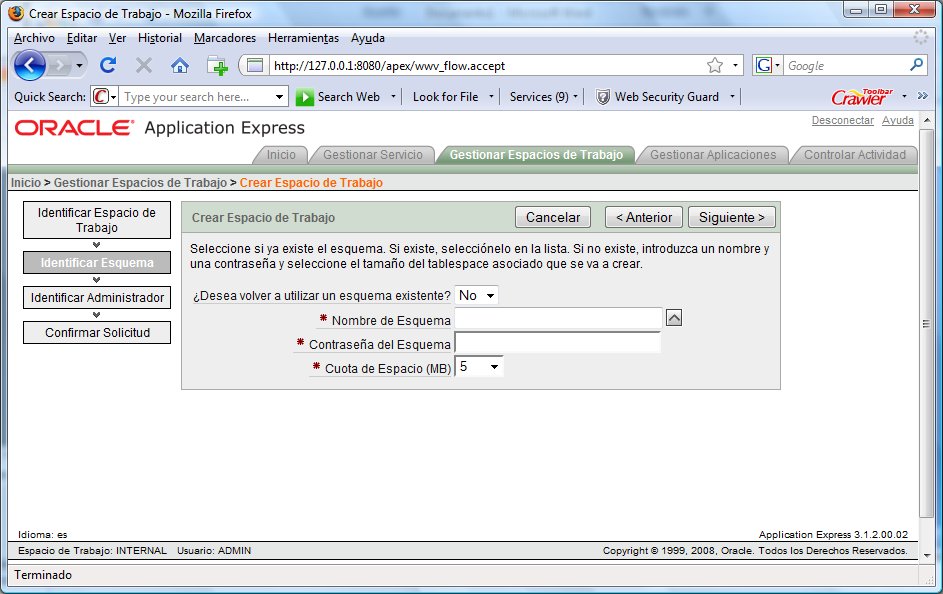
- Haga clic en el botón Siguiente. Aparecerá una pantalla similar a la siguiente.

- Aquí tiene la opción de utilizar un esquema de base
de datos existente, o bien, puede crear uno nuevo, en nuestro caso, vamos
a usar el esquema SCOTT que instala toda base de datos Oracle.
- En el campo ¿Desea volver a utilizar un esquema
existente?, seleccione la opción Sí.
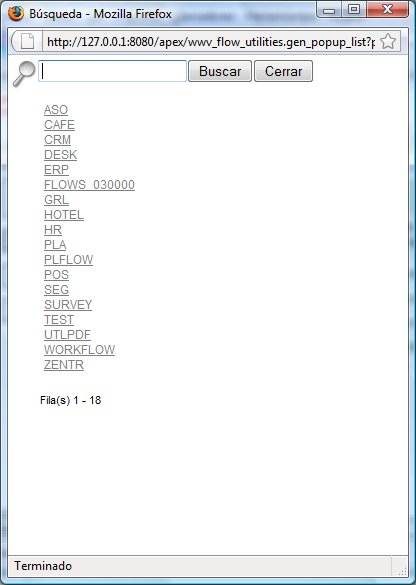
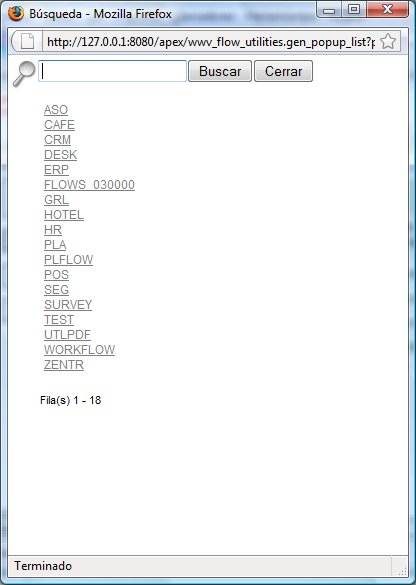
- Haga clic en la flecha a la derecha del campo
Nombre de Esquema y en la pantalla similar a la ilustración de abajo,
haga clic sobre el esquema SCOTT.

- Para continuar haga clic en el botón Siguiente.

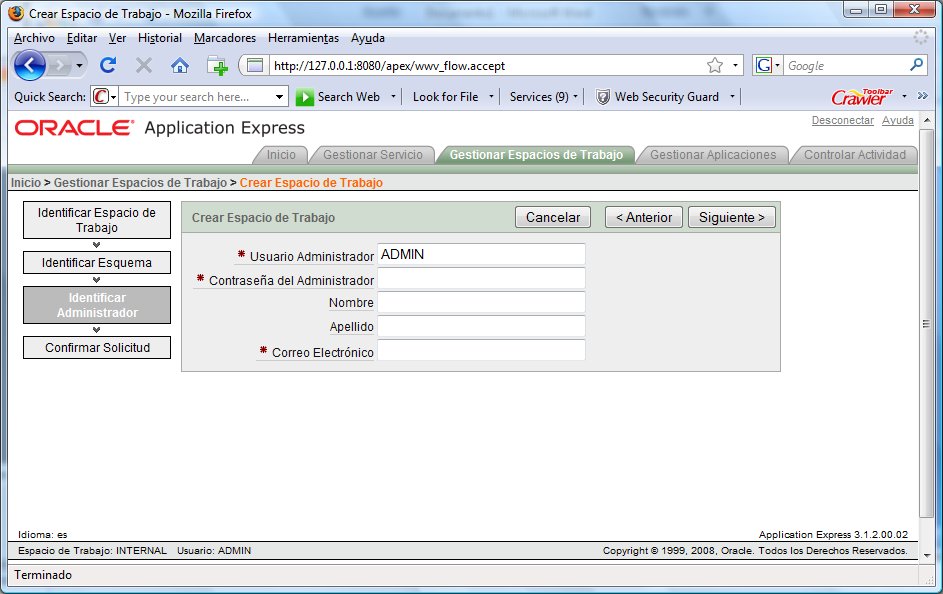
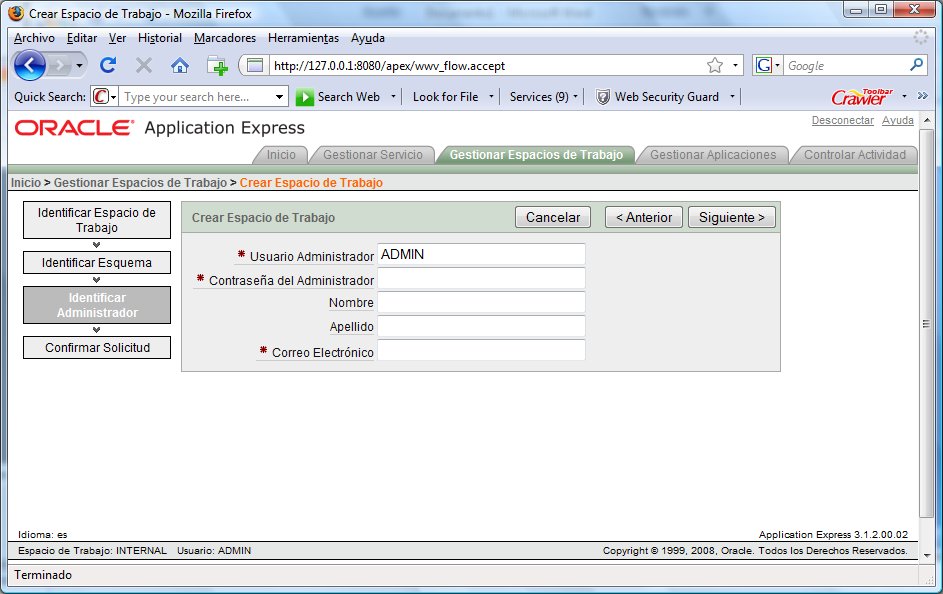
- Es el momento de crear el usuario administrador del Espacio de Trabajo, para eso se utiliza la pantalla que se muestra arriba.
- Mantenga el campo Usuario, tal y como aparece.
- Ingrese una contraseña para el usuario.
- Si lo desea, puede teclear el Nombre y Apellidos de la persona que se define como administrador.
- Proporcione el correo electrónico del administrador del Espacio de Trabajo.
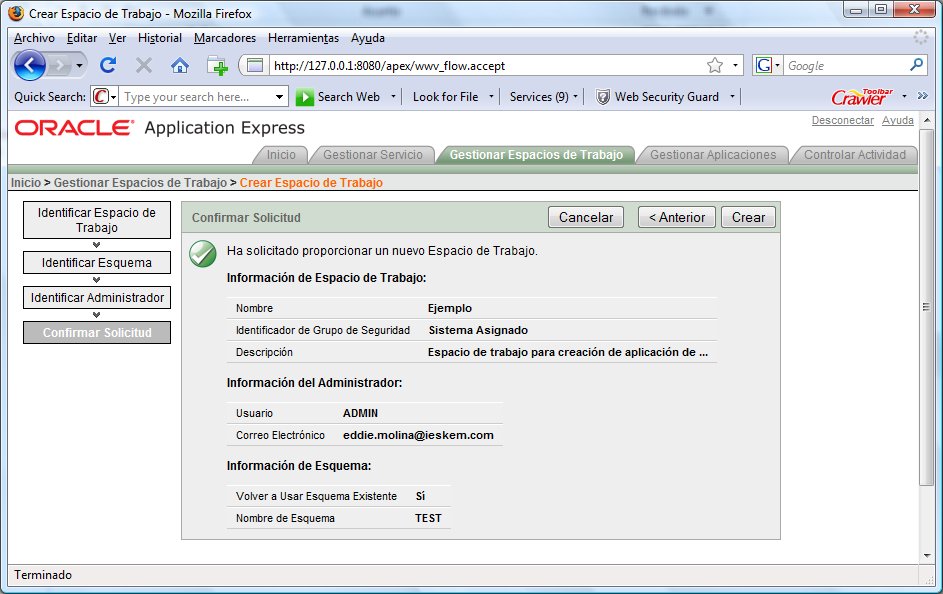
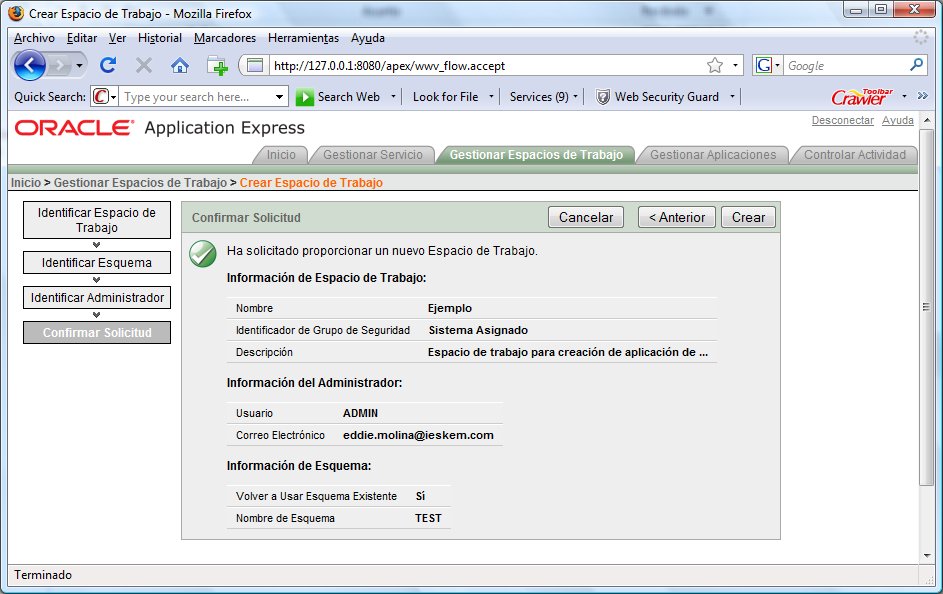
- Haga clic en el botón Siguiente para continuar. Le será mostrada la siguiente pantalla:

- Verifique que todos los datos mostrados
correspondan con la definición que desea realizar para el Espacio de
Trabajo.
- Haga clic en el botón Crear,
para proceder a la creación del Espacio de Trabajo definido. Le será
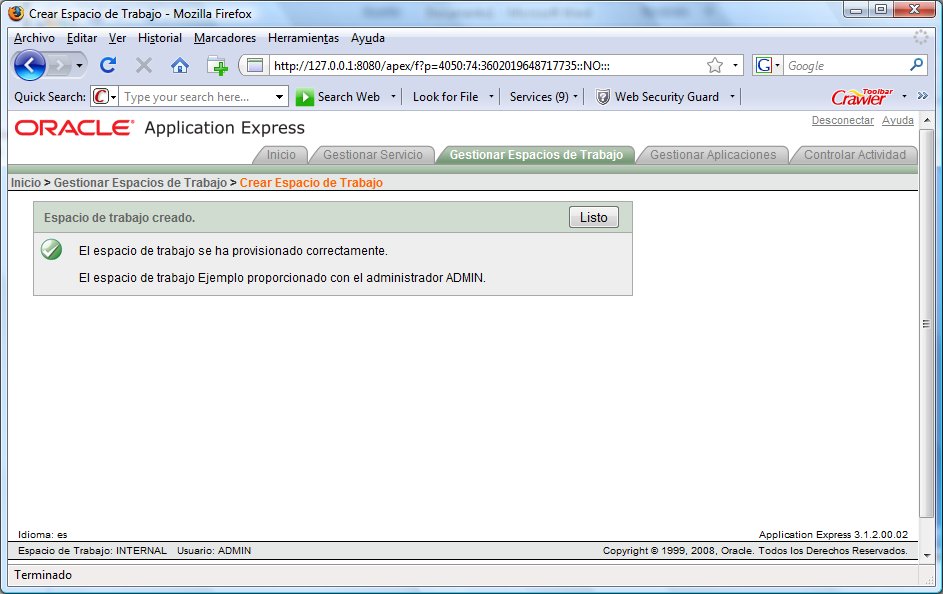
mostrada una pantalla de confirmación de que su Espacio de Trabajo ha sido
creado exitosamente.

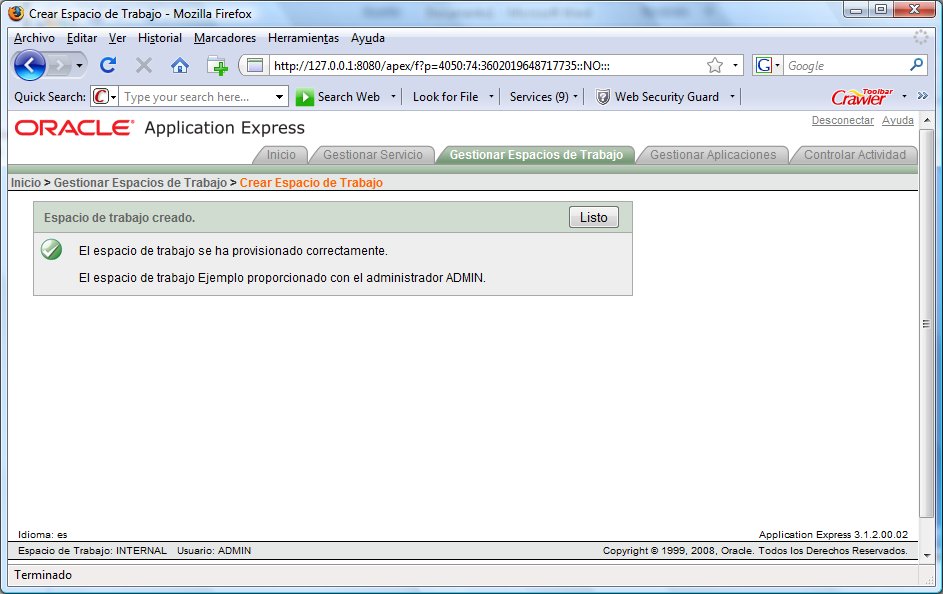
- Haga clic en el botón Listo,
para regresar a la pantalla de administración de Espacios de Trabajo, una
vez allí, haga clic en el enlace Desconectar, que se
encuentra en la esquina superior derecha de la pantalla, para abandonar el
administrador de Oracle Apex.
B) Crear el contenedor para la aplicación
El contenedor de la aplicación, es un espacio dentro de la base de datos,
específicamente en el esquema utilizado para crearlo, en donde se crearan, las
formas, reportes y cualquier otro objeto que componga nuestra aplicación, tal
como imágenes, scripts y algunos otros objetos que con el tiempo iremos
conociendo.
Lo primero que debemos hacer, es ingresar a nuestro Espacio de Trabajo, para ello, nos
vamos a dirigir a la dirección de arranque del Oracle Apex, en mi caso, que
utilizo mi computador personal para realizar esta aplicación, sería:
http://127.0.0.1:8080/apex, también es importante recordar el nombre del
espacio de trabajo creado en la entrega anterior: Ejemplo y el usuario que
se creó: ADMIN. Con esto en mente empecemos:
- Usando su navegador de Internet preferido, ingrese
la dirección de inicio de su aplicación Apex.
- Una vez mostrada la pantalla de inicio, en el campo
Espacio de Trabajo, ingrese Ejemplo.
- En el campo Usuario, escriba ADMIN.
- En el campo Contraseña, ingrese la contraseña
que definió al crear el espacio de trabajo.
- Haga clic en el botón Conectar.

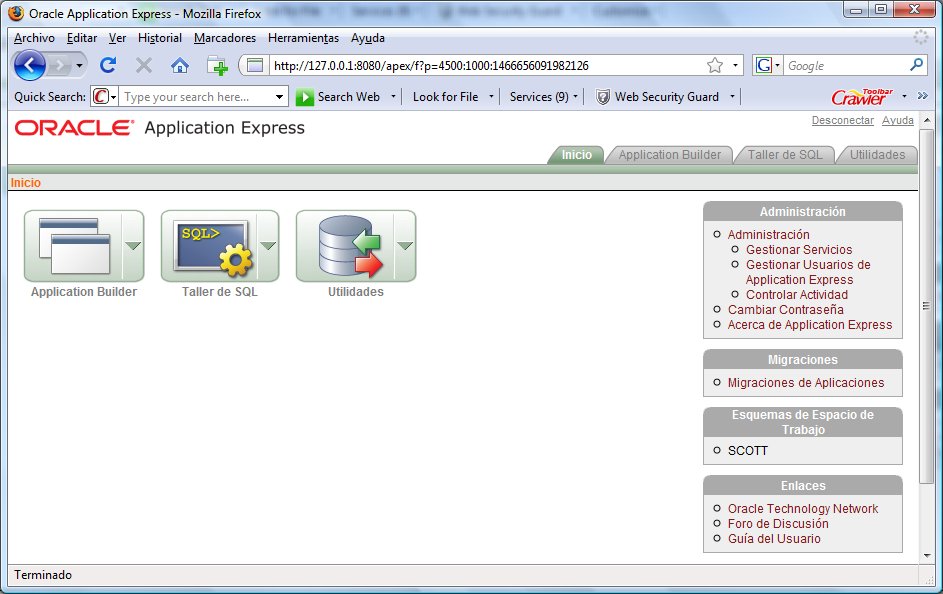
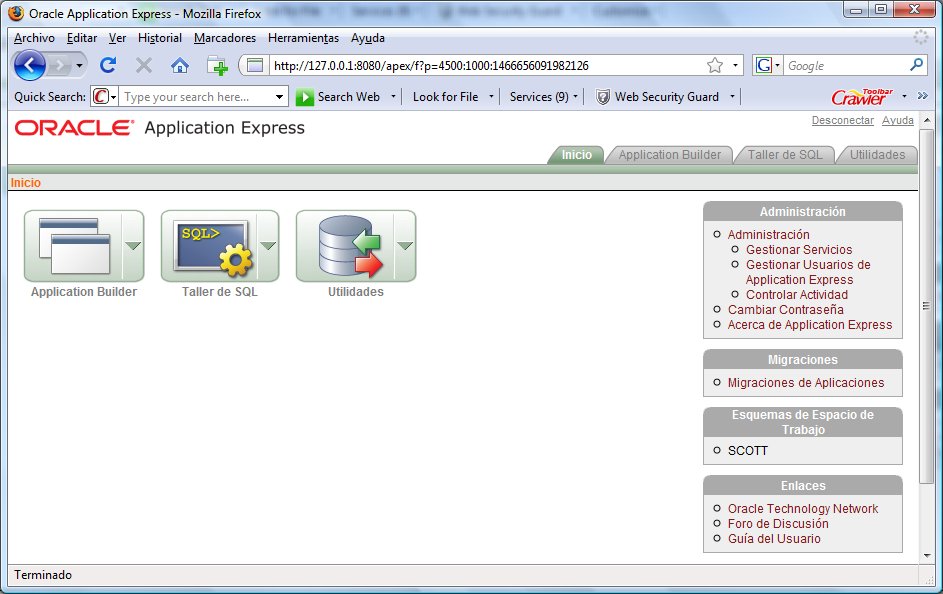
- Le será mostrada una pantalla similar a la que se
muestra arriba. Haga clic en el botón Aplication
Builder.

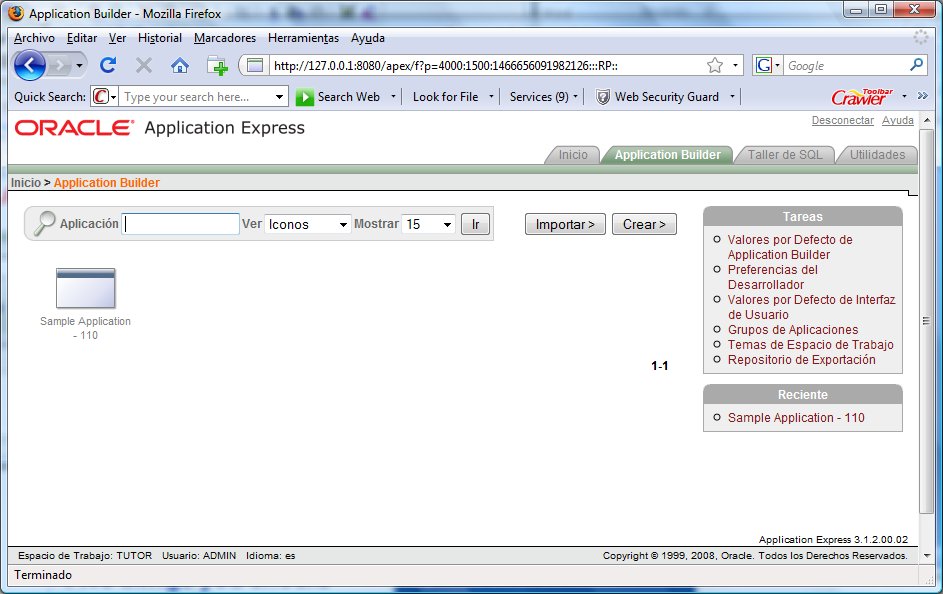
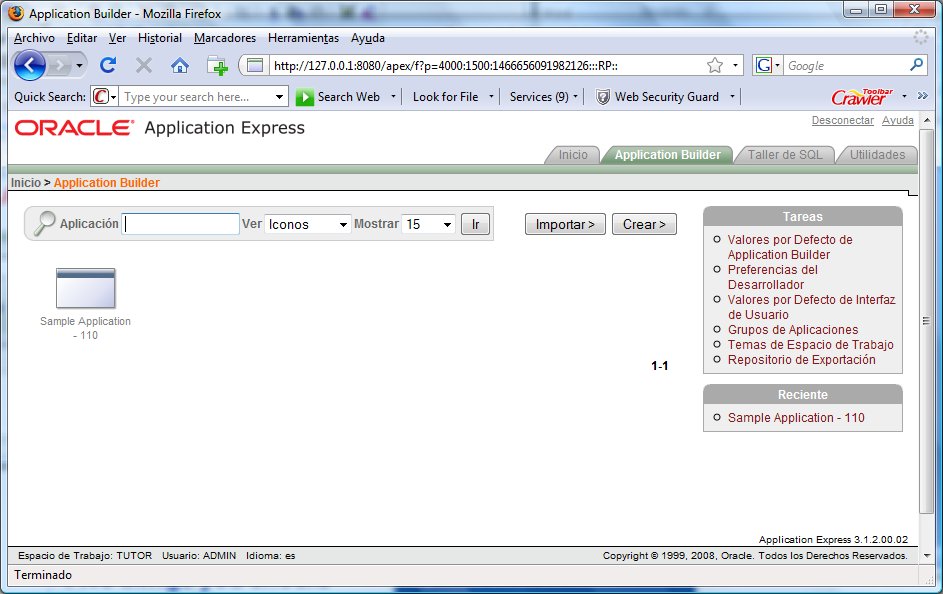
- Se va a encontrar con una pantalla similar a la
anterior. Para continuar e ingresar al Wizard
de creación del contenedor de la aplicación, haga clic en el botón Crear>.

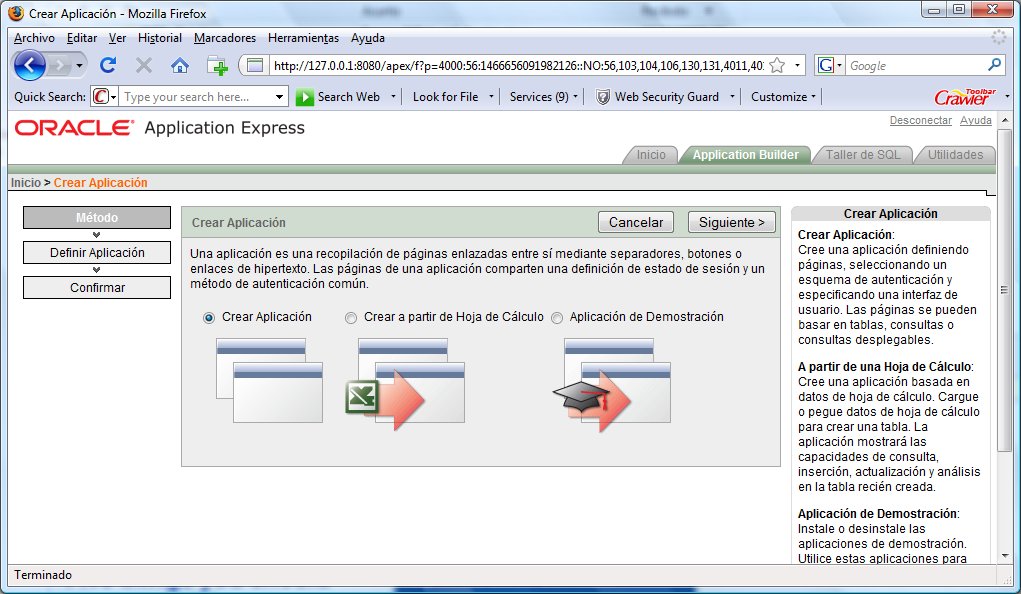
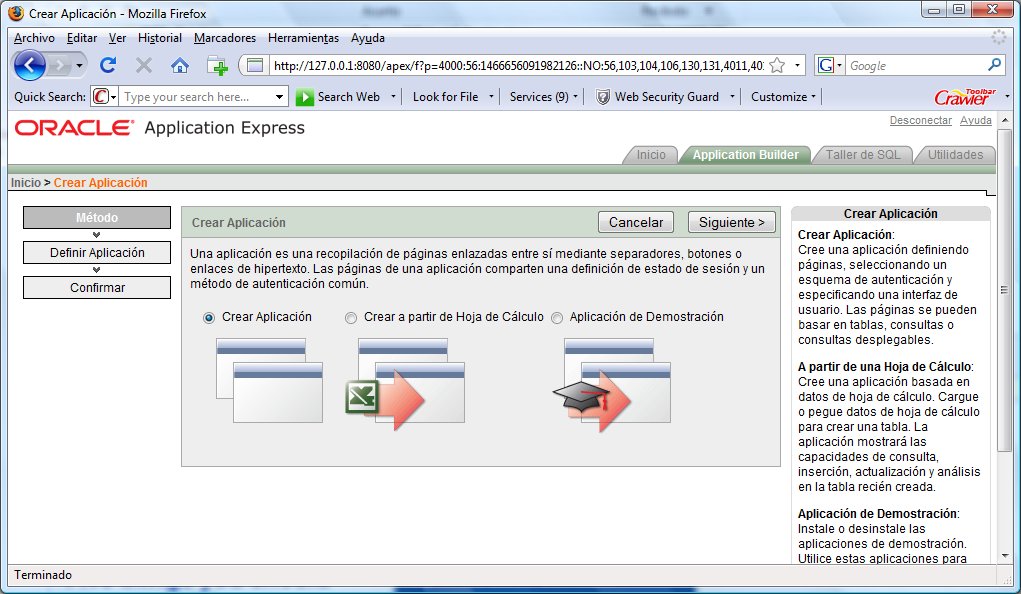
- La imagen anterior muestra la nueva pantalla, aquí
puede hacer clic sobre la imagen que se encuentra debajo del botón de
radio Crear Aplicación o bien, en el botón Siguiente>.

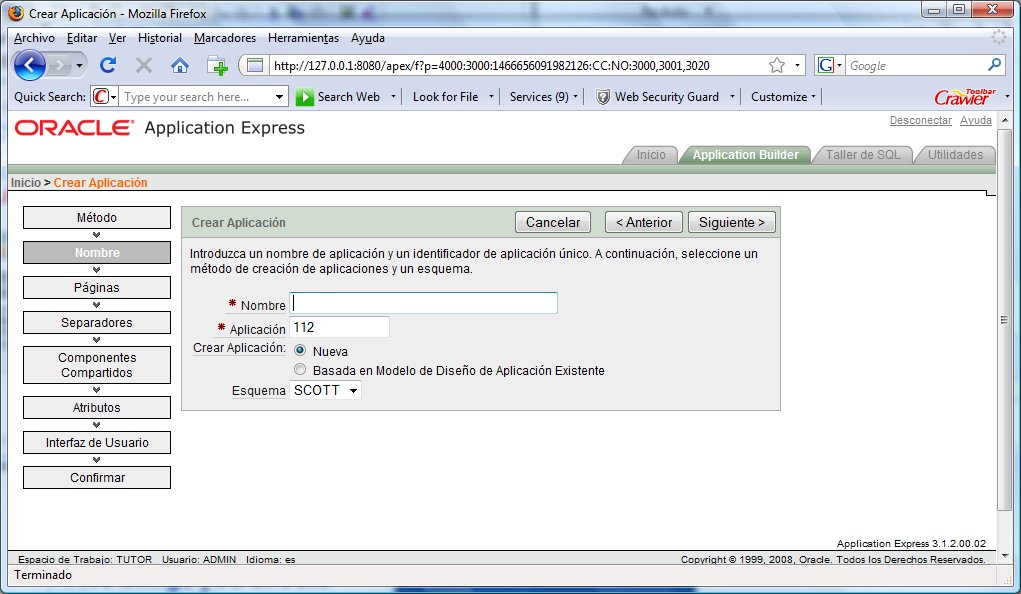
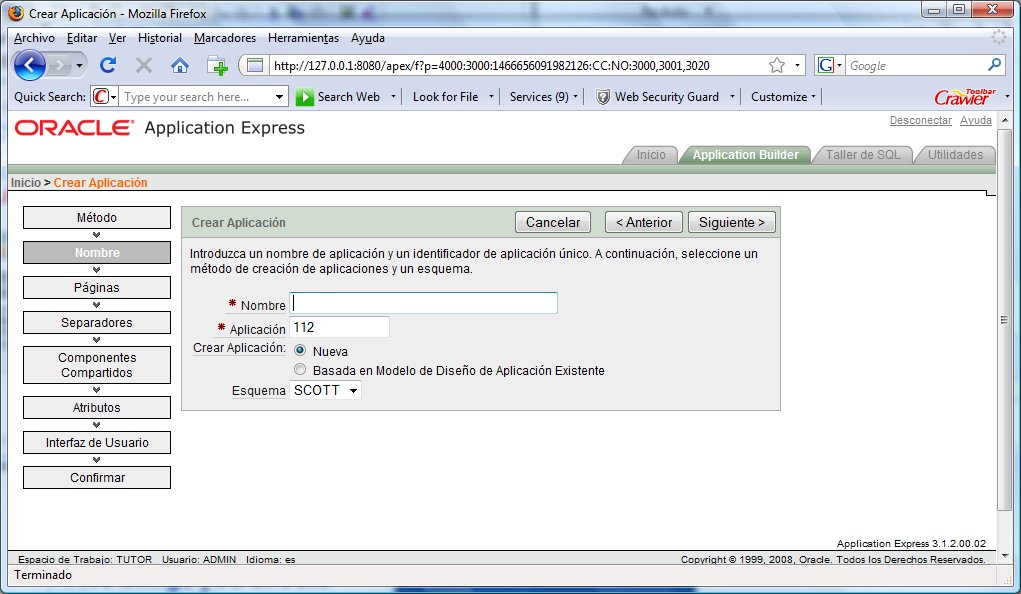
- Vamos a crear una aplicación nueva, por lo tanto,
en la pantalla que muestra la imagen anterior, ingrese el nombre que
tendrá su aplicación, en nuestro caso, vamos a llamarla Empleados
y vamos a mantener el número de aplicación que nos asigna automáticamente
Apex en el campo Aplicación. Como puede observar, se asigna el
esquema en el cual definimos nuestro Espacio de Trabajo. Para continuar,
haga clic en el botón Siguiente>.

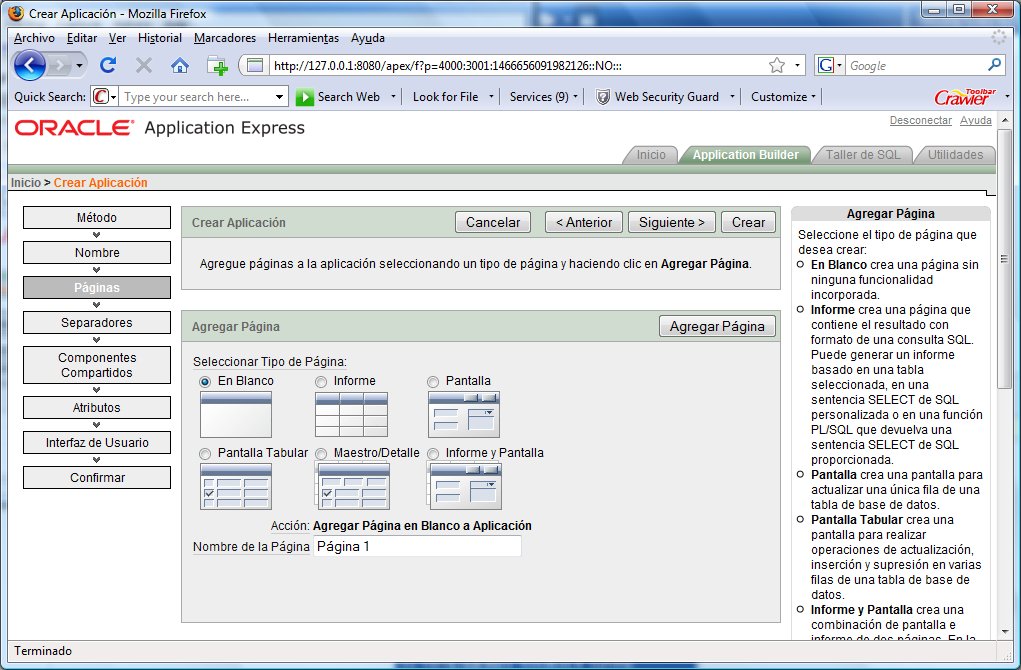
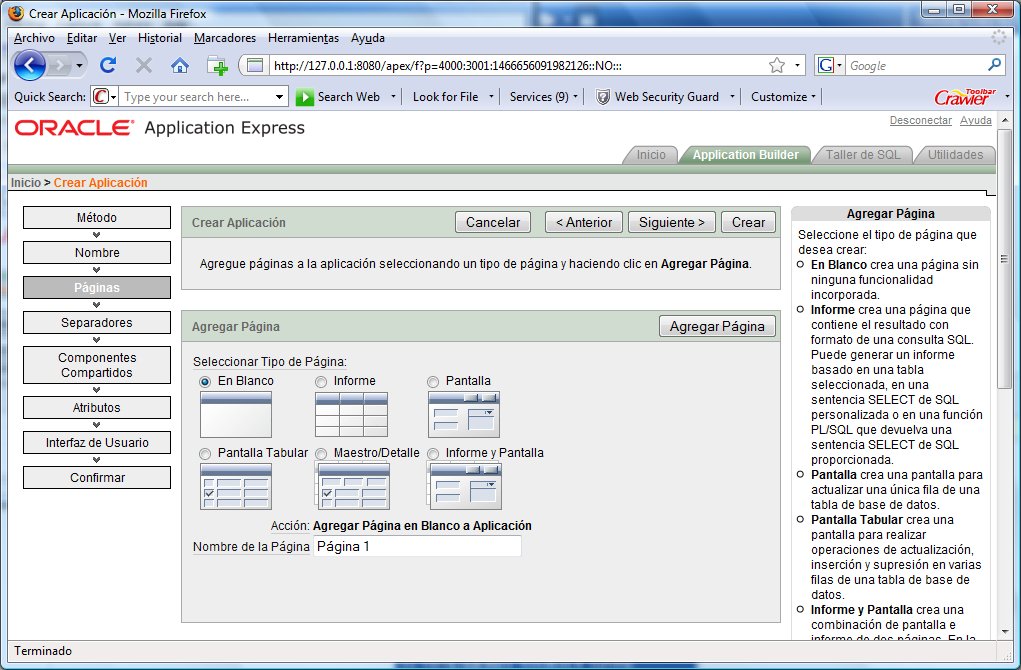
- Es el momento de agregar contenido a nuestro
contenedor. Al menos, debemos agregar una página a este, pero podemos
agregar más de una, que puede ser una página en blanco, un informe, una
pantalla, una pantalla tabular, un maestro detalle o un Informe con su
respectiva pantalla de mantenimiento. En nuestro caso, vamos a agregar una
página en blanco, la cual vamos a llamar Principal y que vamos a
utilizar como página principal de nuestra aplicación. Para esto:
- En el campo Nombre de la Página, escribimos Principal.
- Hacemos clic en el botón Agregar Página.
- Hacemos clic en el botón Siguiente>.

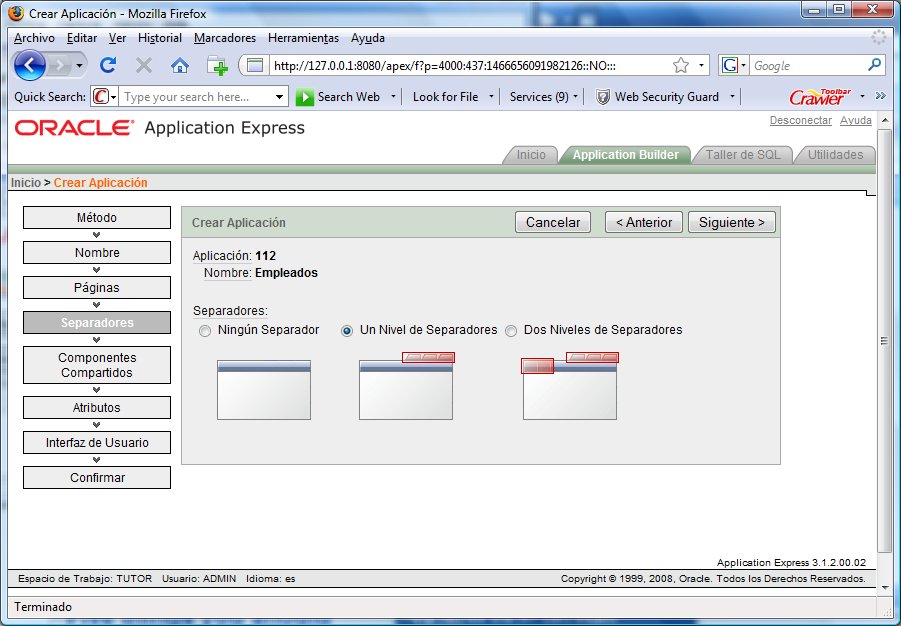
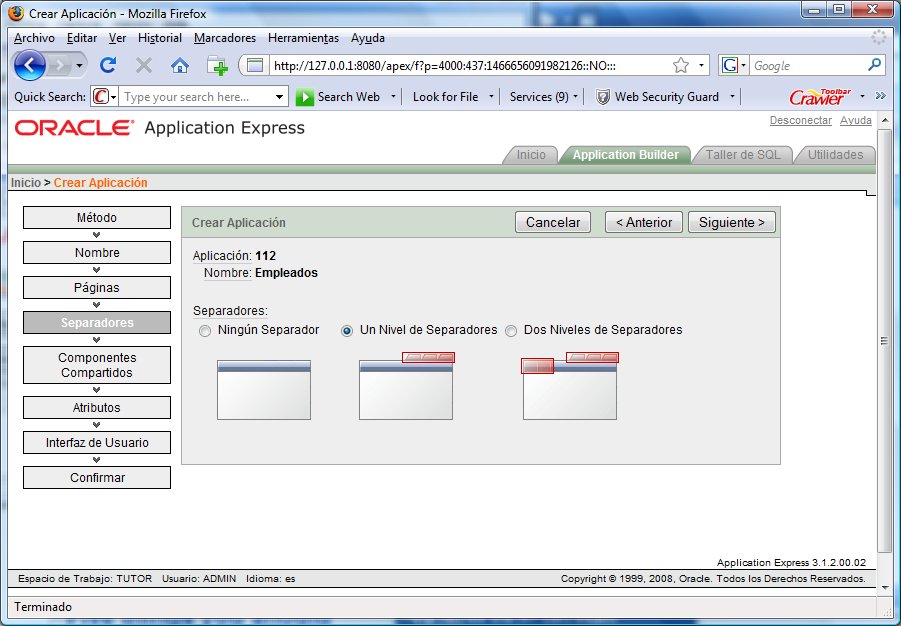
- Ahora debemos definir parte del look and feel
de nuestra aplicación, debemos de decidir si utilizaremos o no
separadores, y en caso afirmativo, si estos serán de uno o dos niveles.
Para nuestra aplicación, vamos a usar Un Nivel de Separadores, para esto
seleccione el botón de radio Un Nivel de Separadores y luego
haga clic en el botón Siguiente>.

- Haga clic en el botón Siguiente>,
en la pantalla que se muestra arriba.

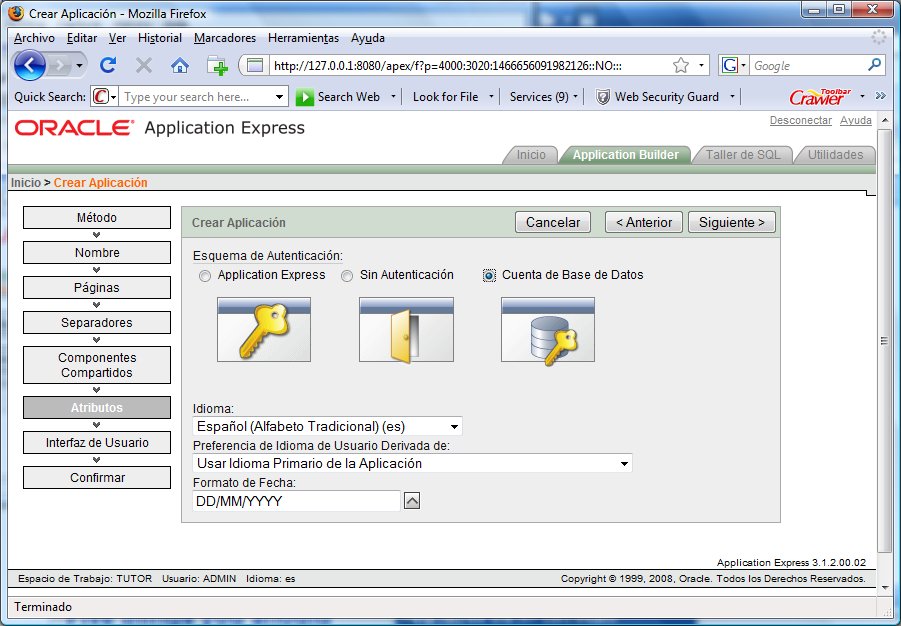
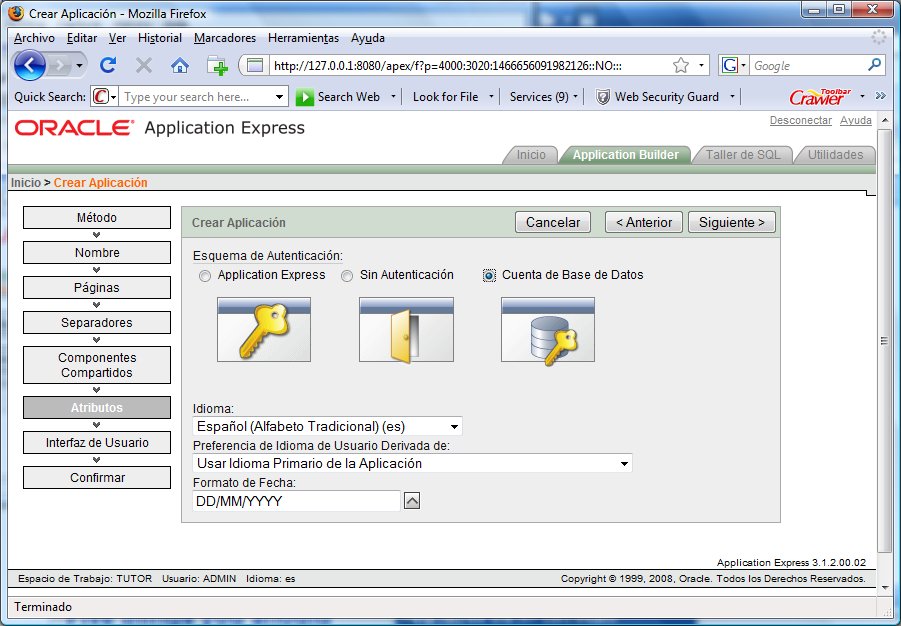
- En la pantalla que se muestra anteriormente, vamos
a definir algunas características generales de la aplicación y de suma
importancia, la primera de ellas es el tipo de autenticación que vamos a
usar para ingresar a nuestra aplicación. En nuestro caso vamos a utilizar
Cuenta de Base de Datos, lo que significa que se debe tener un usuario
de base de datos para poder utilizar la aplicación. Además, en el campo
Idioma, seleccionamos Español (puede seleccionar de todos los
disponibles el correspondiente a su país), también, en el campo Formato
de Fecha ingrese el formato de fecha que prefiera, para todos los campos
fecha que se vayan a utilizar en la aplicación; en mi caso voy a usar el
formato DD/MM/YYYY. Finalmente, haga clic en el botón Siguiente>.

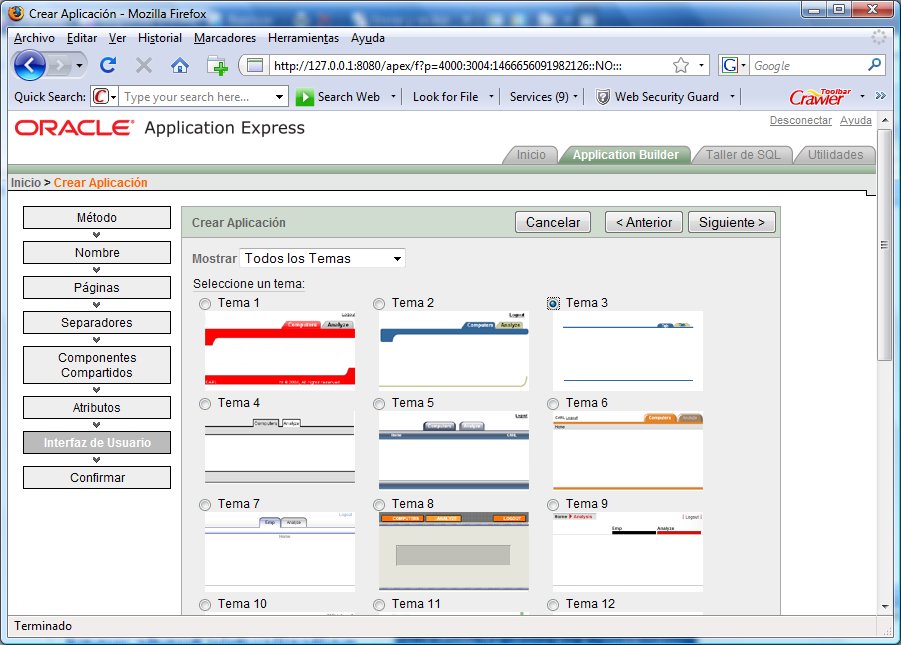
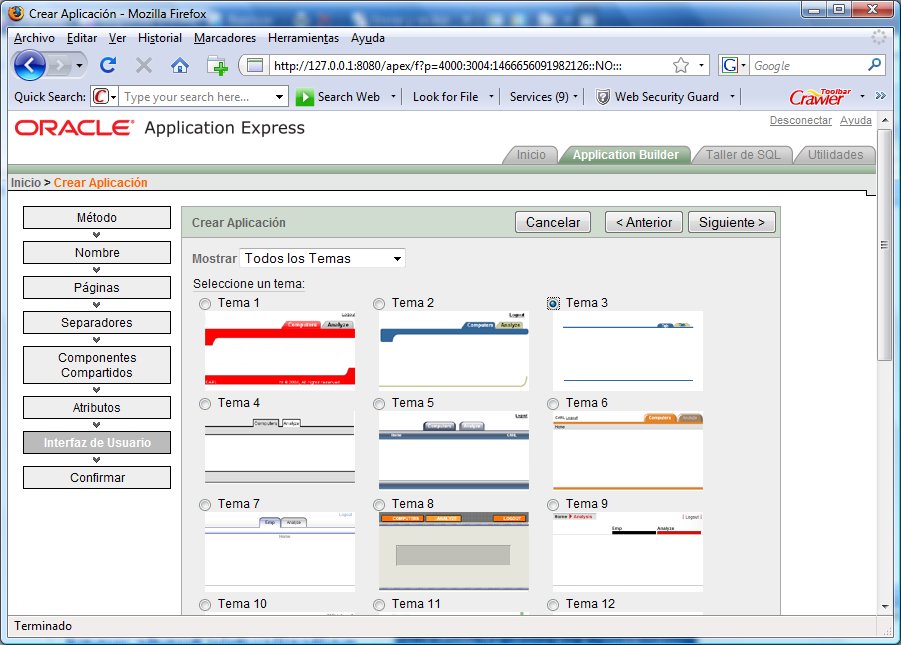
- Se debe seleccionar la apariencia que tendrá la
interfaz de usuario, para nuestra aplicación, vamos a utilizar el Tema
3″, así que hacemos clic en el botón de radio correspondiente a esta
opción y luego en el botón Siguiente>.

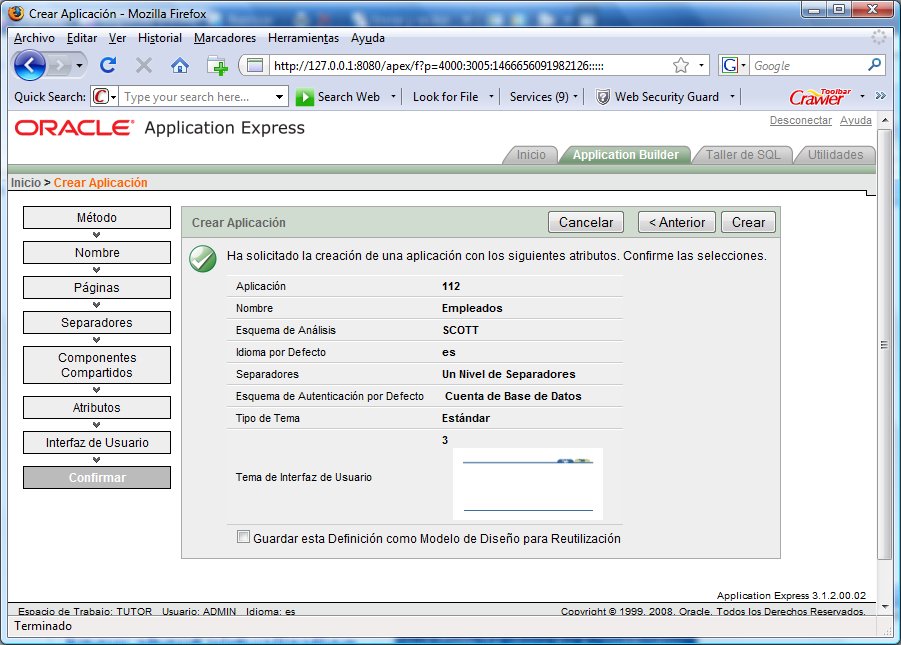
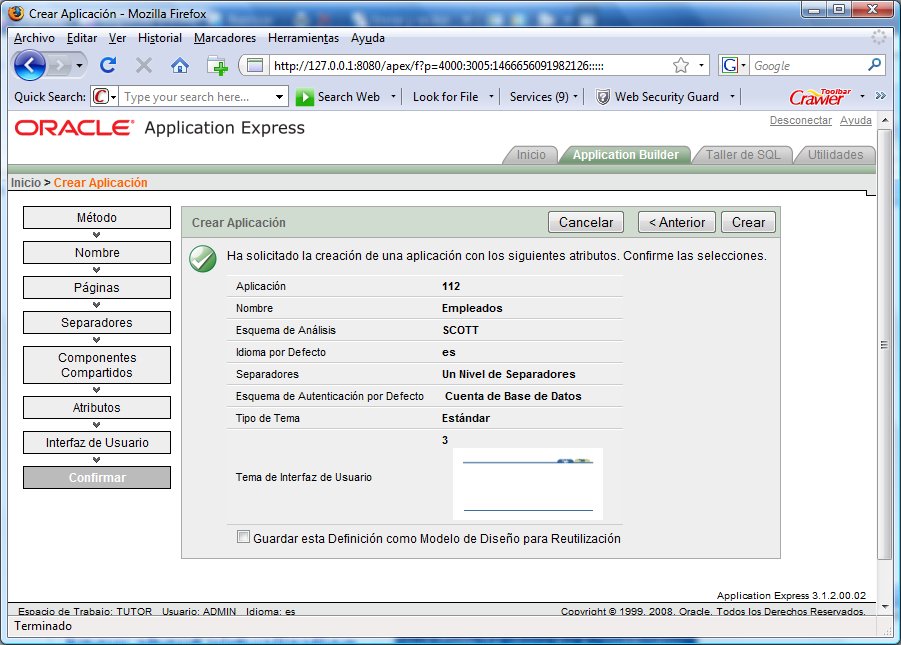
- Ahora ya tenemos definido todo lo que necesitamos
para crear nuestro contenedor, lo único que resta, es hacer clic en el
botón Crear, de la pantalla que se muestra en la parte
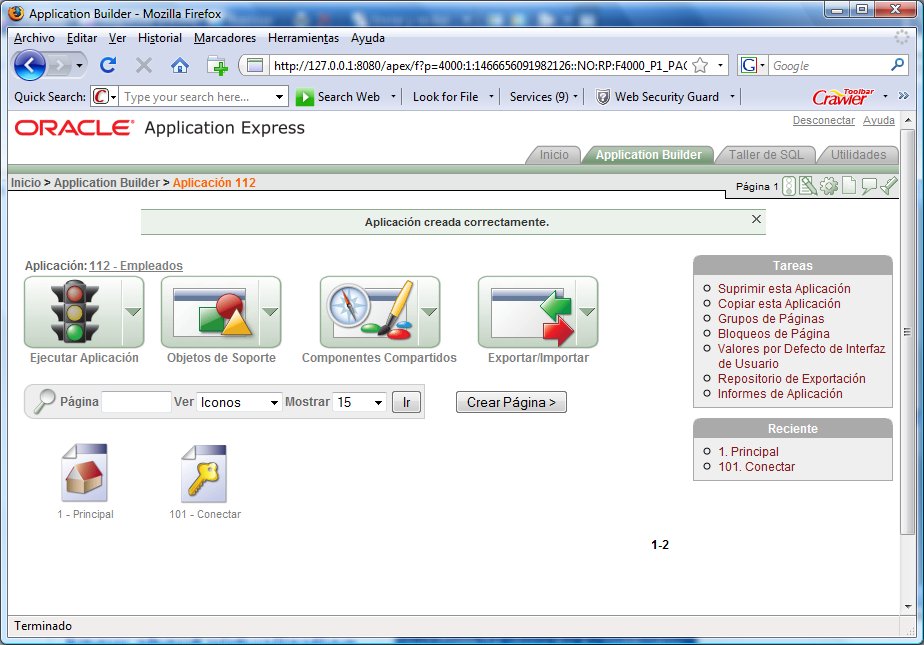
superior. Al finalizar el procedimiento, aparecerá una nueva pantalla,
esta vez la del contenedor de la aplicación que acabamos de crear y que es
similar a la que se muestra a continuación.

Como puede observar, hay dentro del contenedor dos páginas, una es la que creamos en el
procedimiento anterior y que llamamos Principal y la otra es la página
Conectar, que es creada por este procedimiento de manera automática y que se
usa para realizar la autenticación de los usuarios y permitir o rechazar el
ingreso a nuestra aplicación.
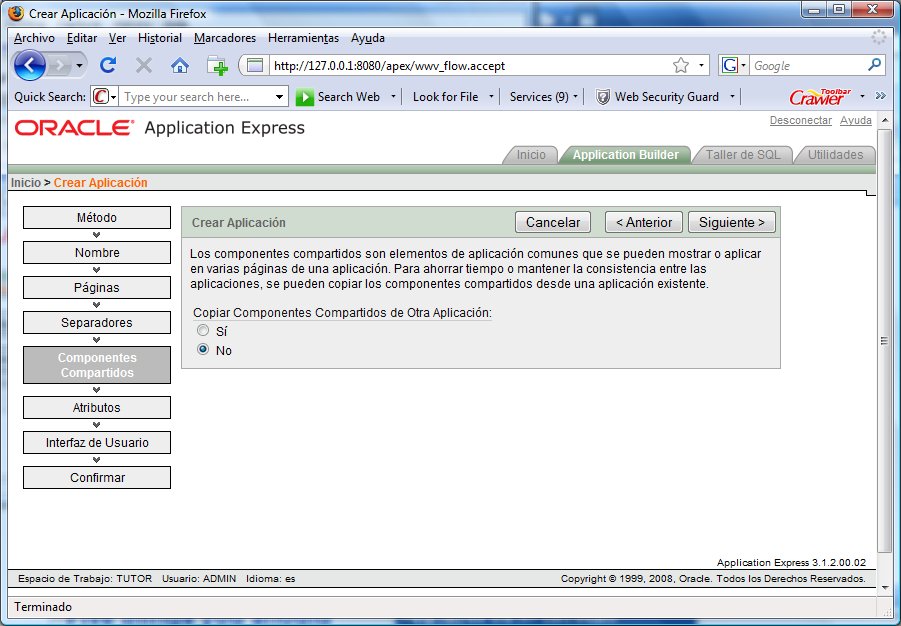
Ahora hay que definir las características de nuestra aplicación, para ello, se
definen los valores por defecto de la
Interfaz de Usuario: las etiquetas que llevarán los
diferentes campos de tablas o vistas que utilizaremos en nuestra aplicación, y
que pueden aparecer en formularios o reportes.
C) Definir los valores por defecto de la Interfaz de Usuario
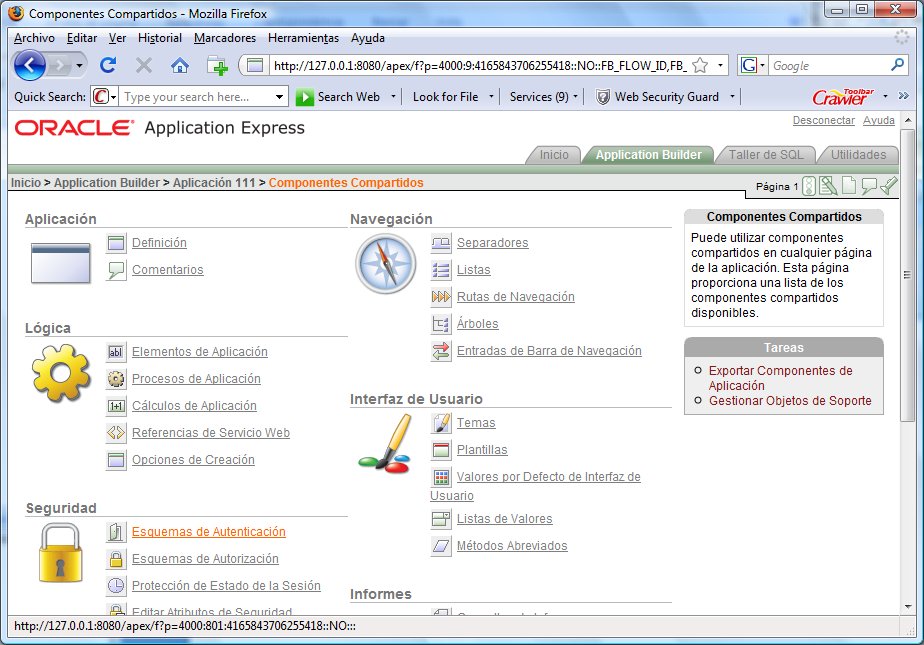
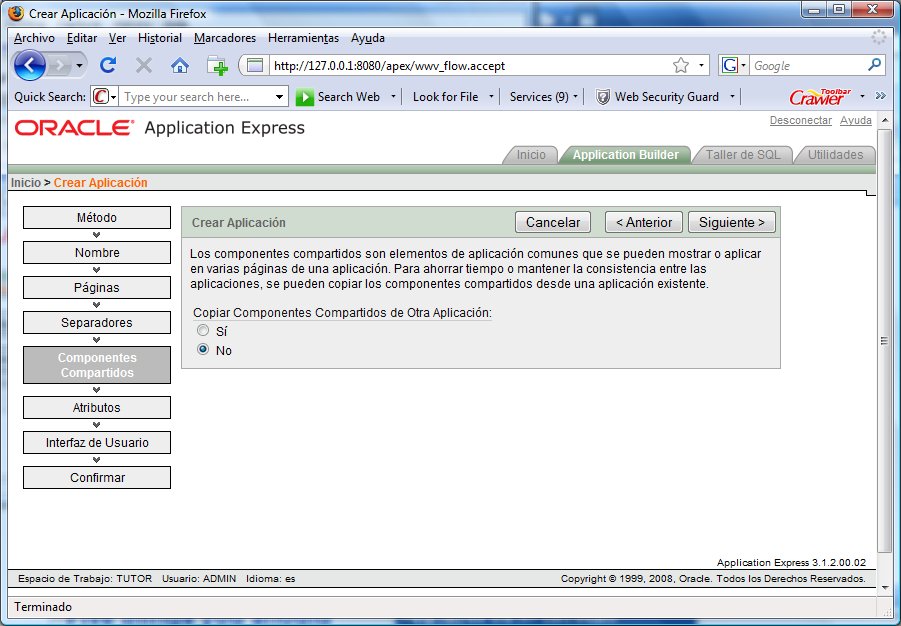
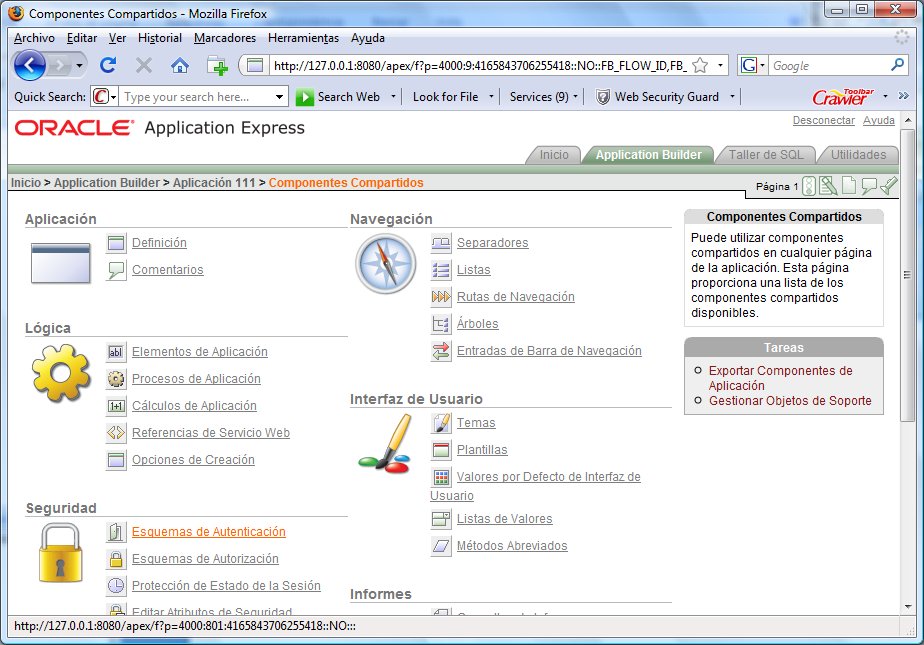
- Haga clic en el botón Componentes compartidos.

- La imagen anterior muestra la pantalla a la que
somos dirigidos, aquí se pueden observar varias secciones, pertenecientes
a diferentes características de Apex que vamos a ir conociendo poco a
poco. En este caso, nos interesa la sección Interfaz de Usuario, haga
clic en el enlace Valores por defecto de Interfaz de Usuario.

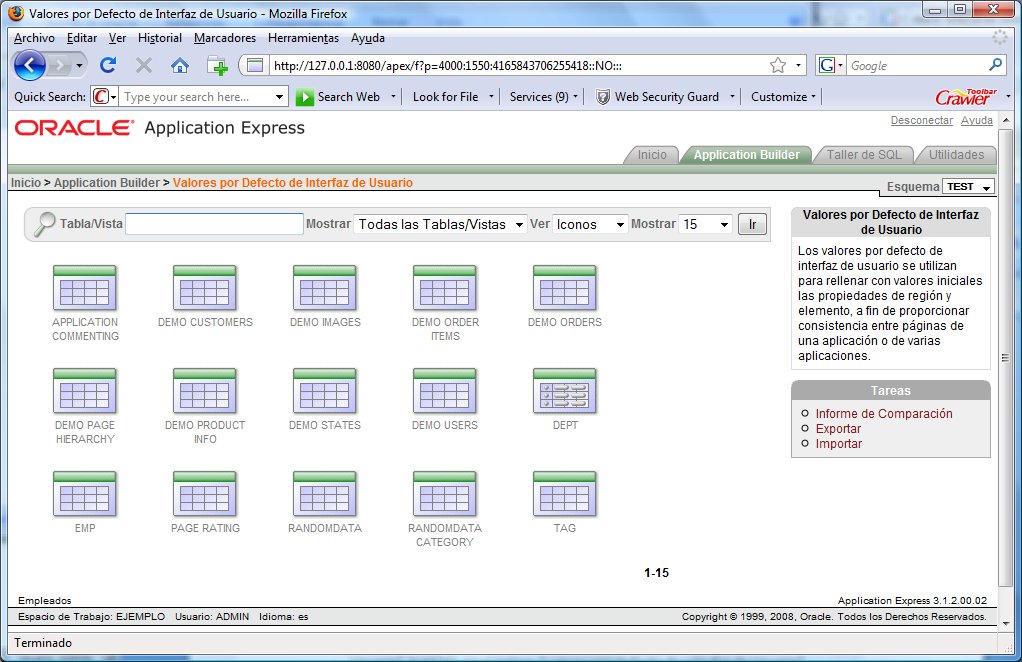
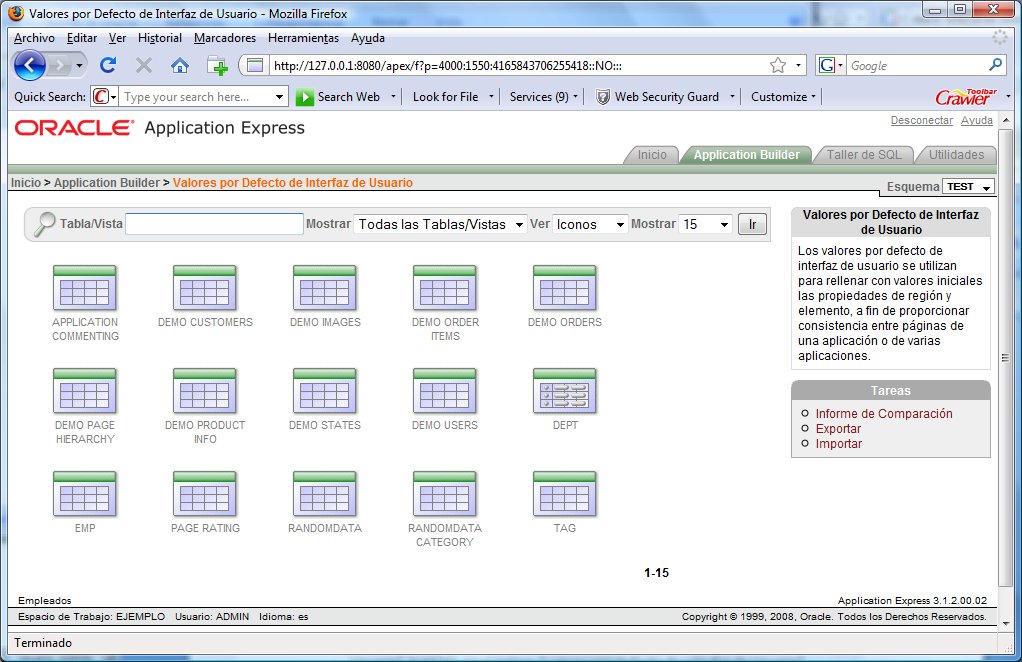
- Una vez cumplido el paso anterior, seremos llevados
a una pantalla similar a la que se muestra arriba. Como podrá observar,
ésta tiene ciertas características que pueden ser definidas a placer,
tales como la cantidad y tipo de tablas/vistas a mostrar en la página, así
como la forma en que estas son representadas en la página; como iconos
(igual que en la imagen anterior) o como una lista detallada (Pruebe
realizar cambios y observe las diferencias). Repita el siguiente
procedimiento para incluir los valores por defecto de interfaz de usuario
de una tabla o vista:
- Haga clic en la tabla que desea trabajar.

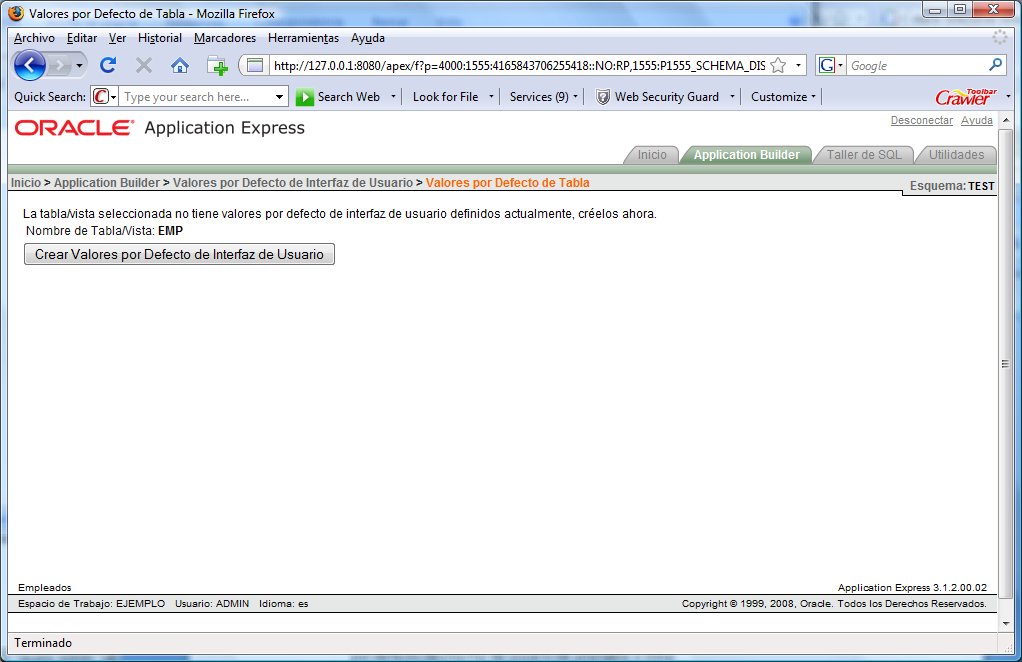
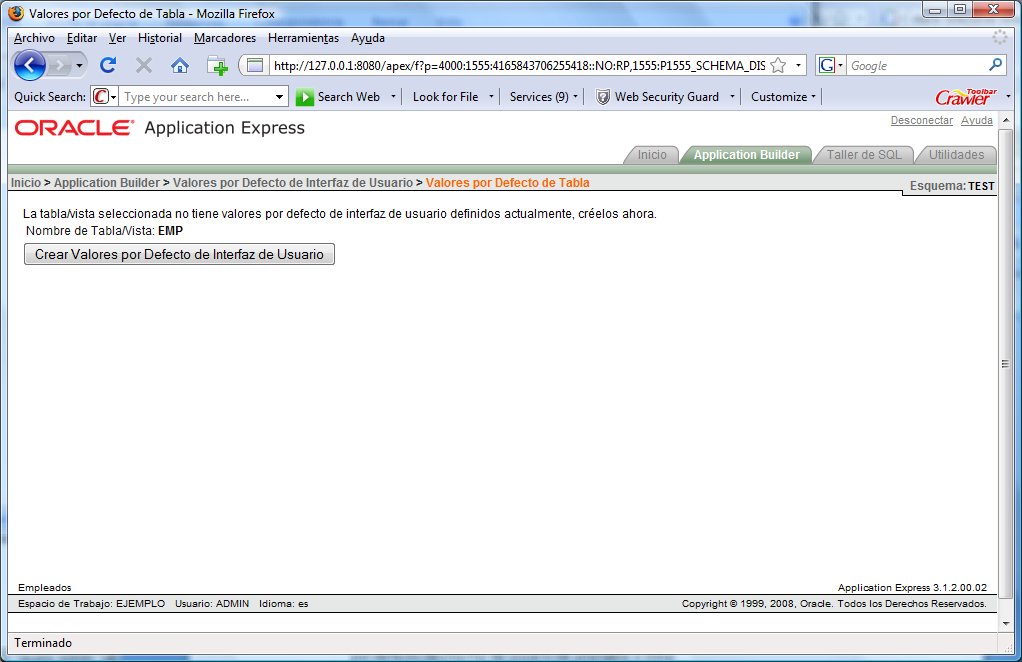
- Aparecerá una pantalla similar a la anterior,
aquí, haga clic en el botón Crear Valores por Defecto de Interfaz de
Usuario.

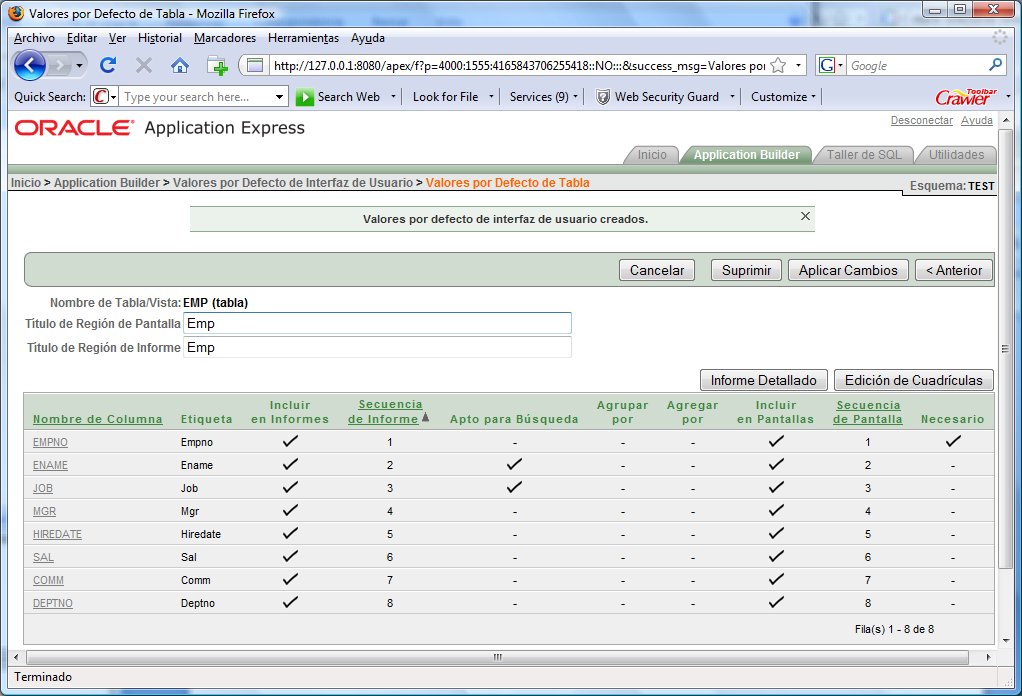
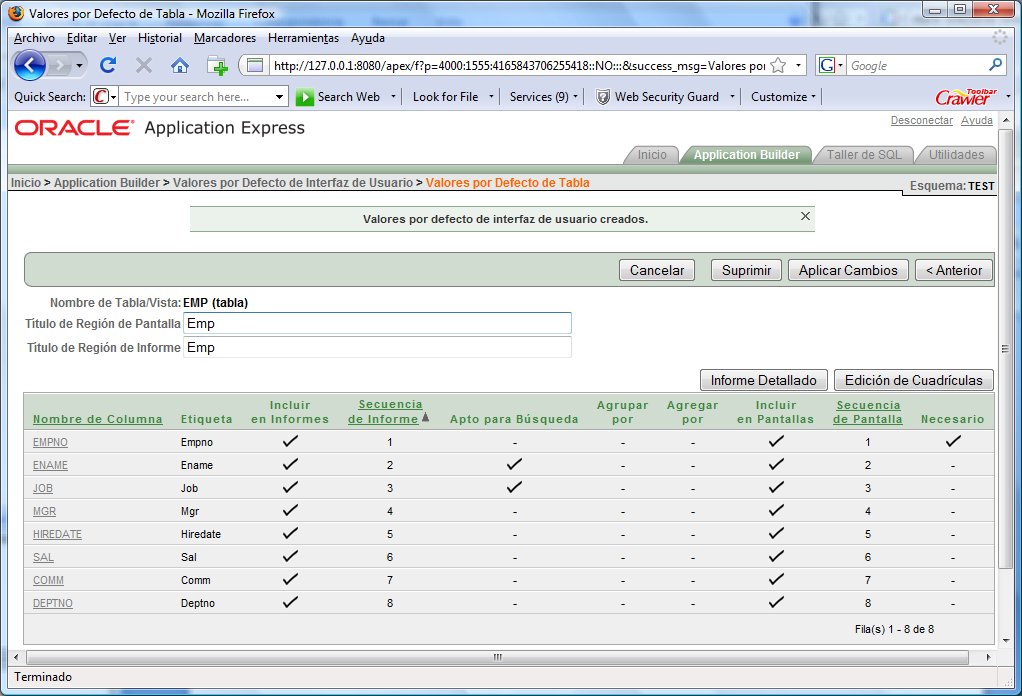
- Al ejecutar el paso anterior, serán creados los
valores por defecto para la tabla/vista seleccionada, estos valores son
los que se muestran en la pantalla de arriba. Ahora lo que queda es
modificarlos para adecuarlos a nuestros deseos o necesidades. Les voy a
explicar la manera más sencilla de hacerlo. Para continuar con el
proceso, haga clic en el botón Edición de Cuadrículas.

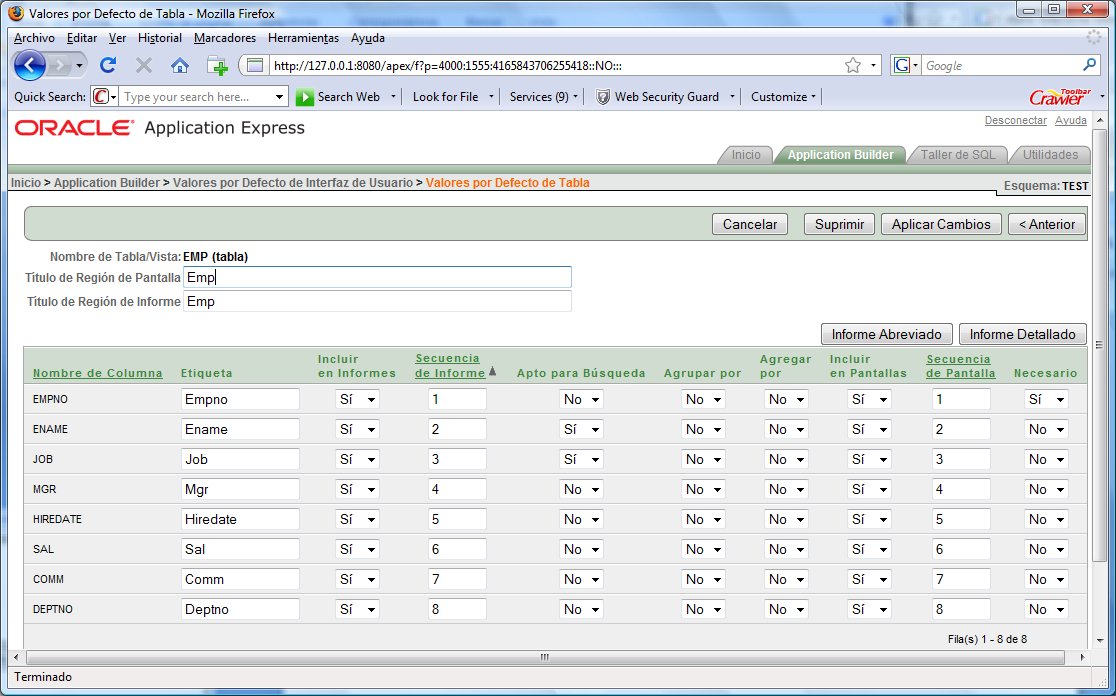
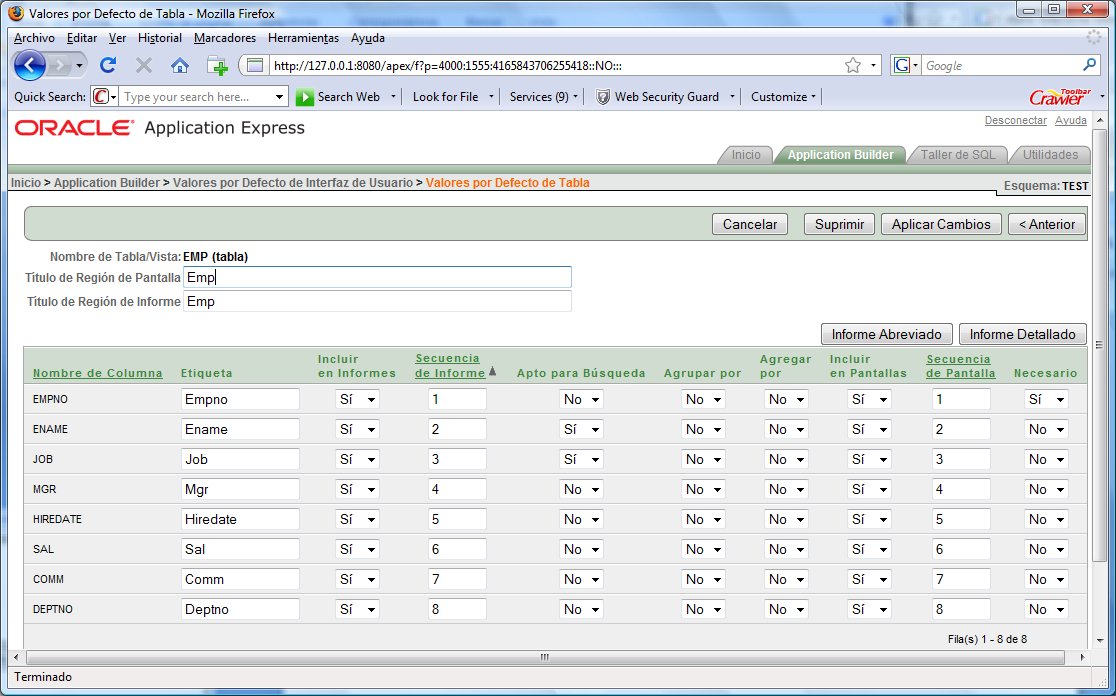
- La vista de la pantalla cambia a una igual a la
que se muestra anteriormente, ahora sí, vamos a realizar los cambios
necesarios:
- En el campo Título de Región de Pantalla,
introduzca el título que desea que aparezca en las pantallas de
mantenimiento.
- En el campo Título de Región de Informe,
ingrese el título que aparecerá como encabezado de reportes.
- En el campo Etiqueta, teclee la etiqueta que
tendrá cada campo de la tabla/vista.
- En la columna Incluir en Informes indique con
un Sí los campos que desea que aparezcan en los reportes y con un
No, los que no desea que aparezcan.
- Haga lo mismo del paso anterior en la columna
Incluir en Pantallas.
- En la columna Necesarios indique con un Sí,
los campos que son de ingreso obligatorio.
- Puede indicar el orden en que aparecen los
campos en informes y pantallas, indicando con un número consecutivo la
posición en informes o pantallas, para esto utilice las columnas Secuencia
de Informe y Secuencia de Pantalla.
- Haga clic en el botón Aplicar Cambios.
- Haga clic en el botón Cancelar para regresar a la pantalla anterior y seleccionar una nueva tabla/vista.
Así de fácil es definir los valores por defecto de la Interfaz de Usuario para nuestra
aplicación, lo que nos va a evitar el estar escribiendo los títulos y etiquetas
cada vez que hagamos una pantalla o un reporte a partir de una tabla o vista.
El siguiente paso es la creación de una pantalla para captura de datos.
D) Crear una forma para captura de datos
Suponiendo que estamos iniciando desde fuera:
- Ingrese a su aplicación (recuerde que estábamos usando
el espacio de trabajo Ejemplo, usuario ADMIN
y la clave de ingreso que cada uno ha definido).
- Haga clic en la imagen Application
Builder.
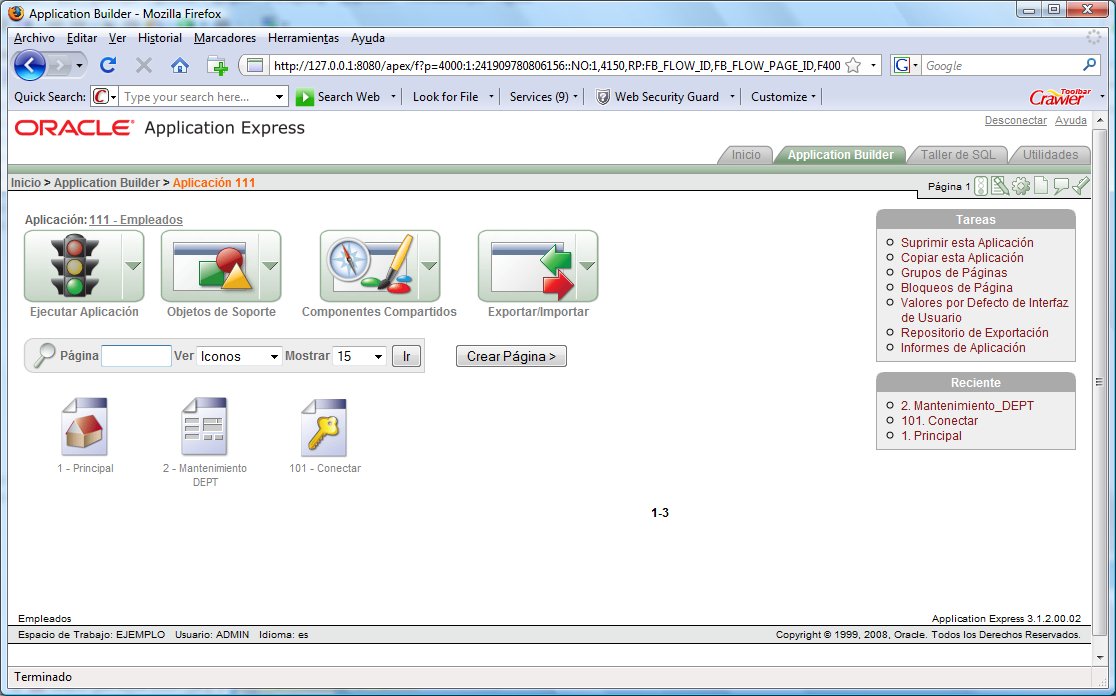
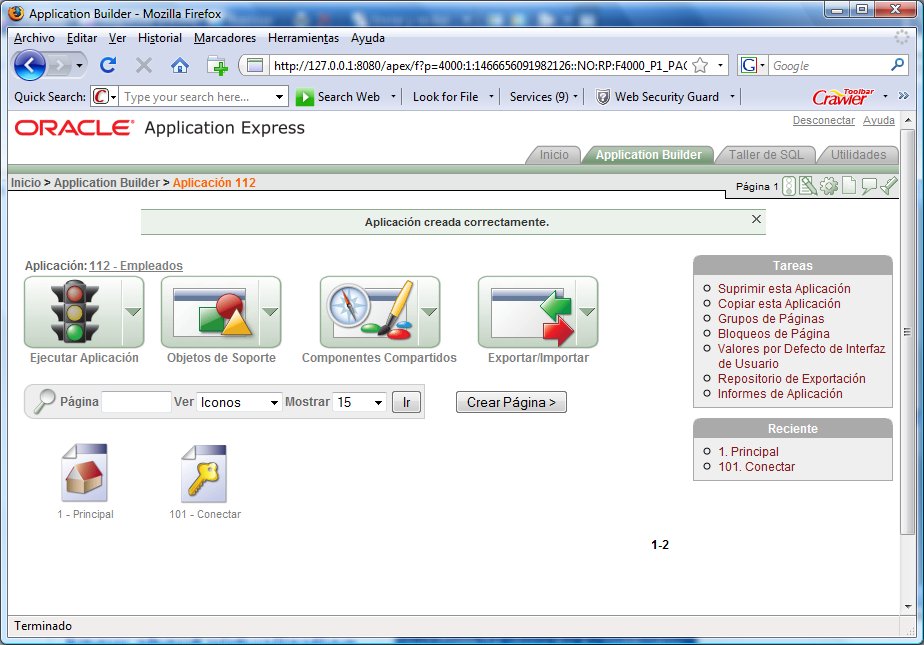
- Ahora haga clic sobre el icono de la aplicación Empleados.

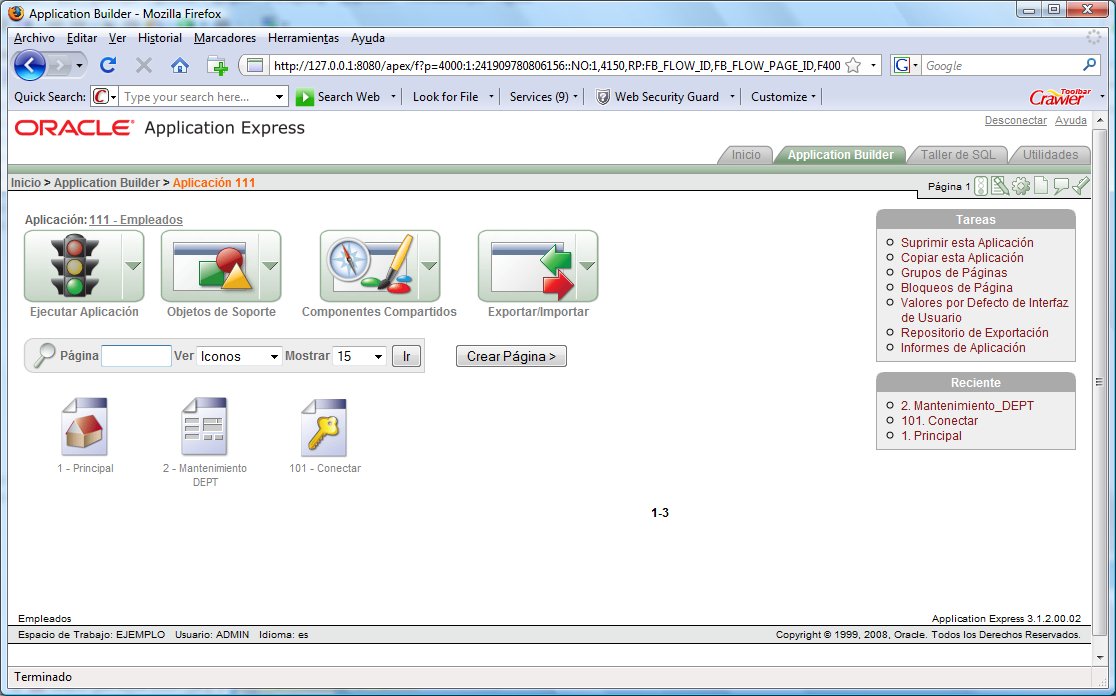
- La imagen de arriba muestra la pantalla que debería
estar viendo en este momento. Como lo que queremos hacer es crear una
nueva página para nuestra aplicación; haga clic en el botón Crear
Página >.

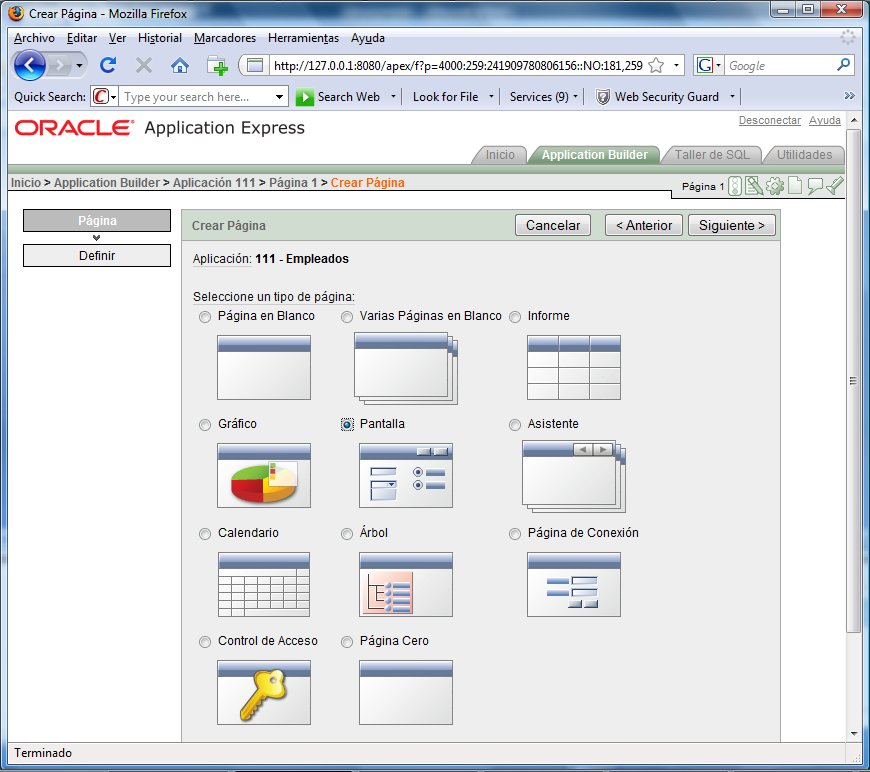
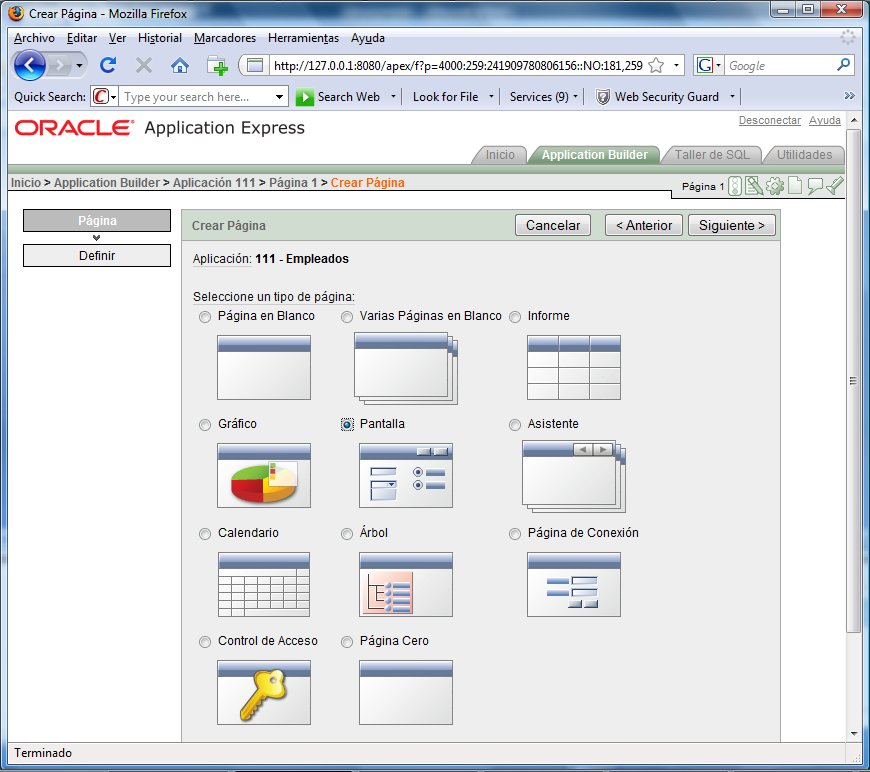
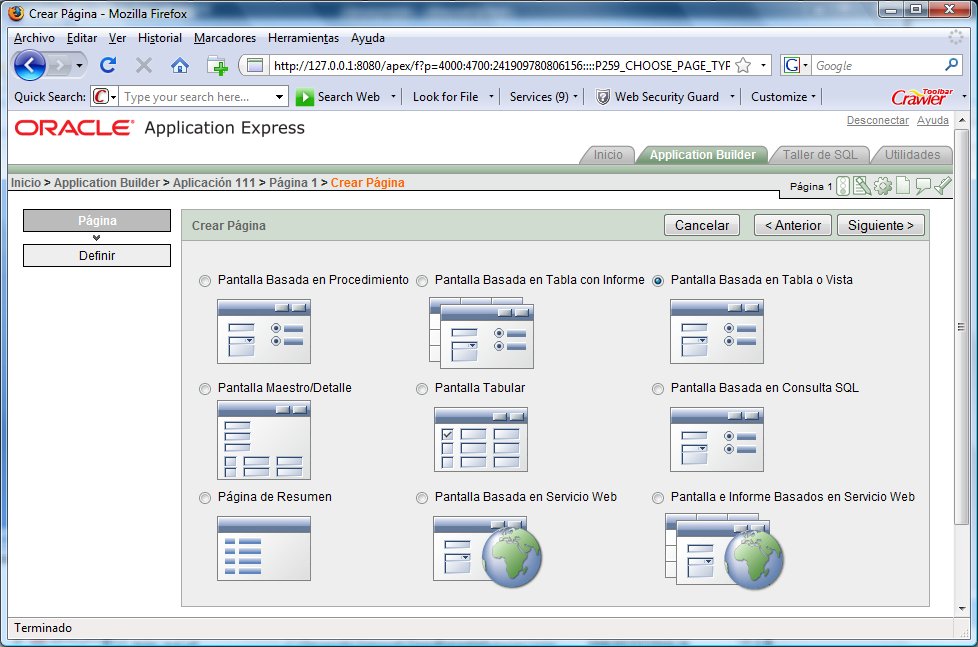
- La imagen anterior muestra la pantalla de selección
del tipo de página que queremos crear, en nuestro caso, vamos a
seleccionar la opción Pantalla, luego de lo cual
tenemos que hacer clic en el botón Siguiente >.

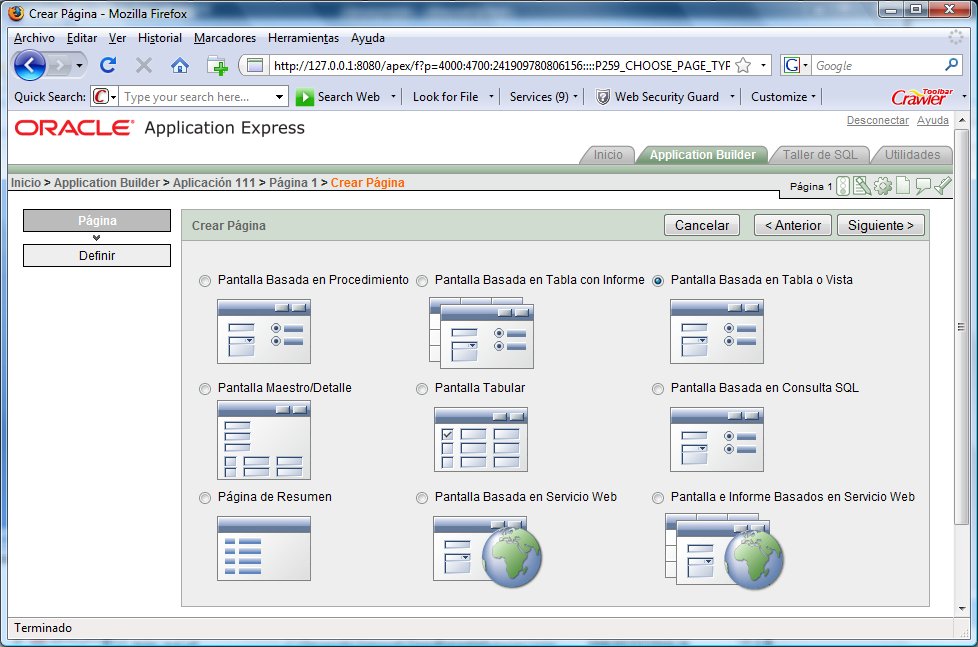
- Tenemos nueve opciones diferentes para el tipo de
pantalla que queremos crear, para este ejemplo, vamos a seleccionar la
opción Pantalla Basada en Tabla o Vista, luego hacemos
clic en el botón Siguiente >.

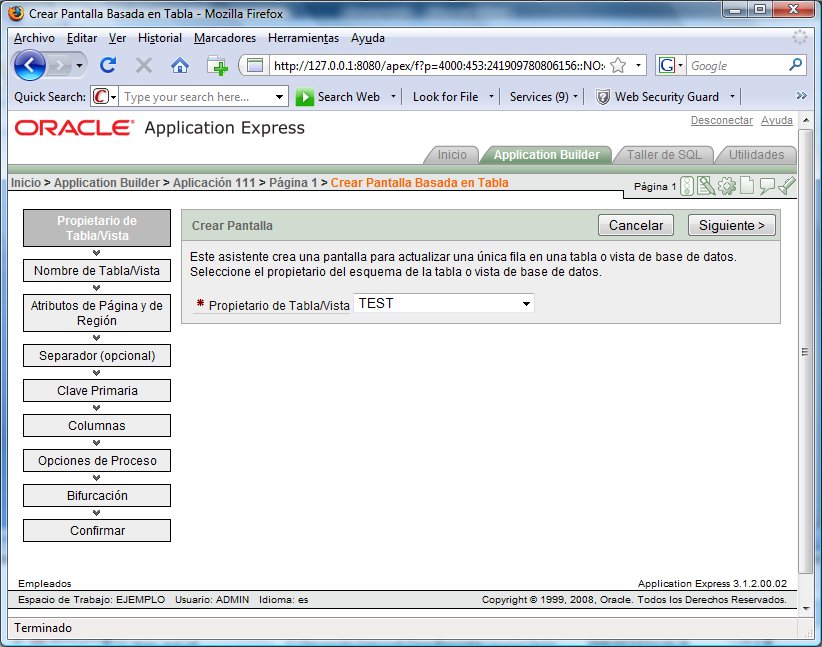
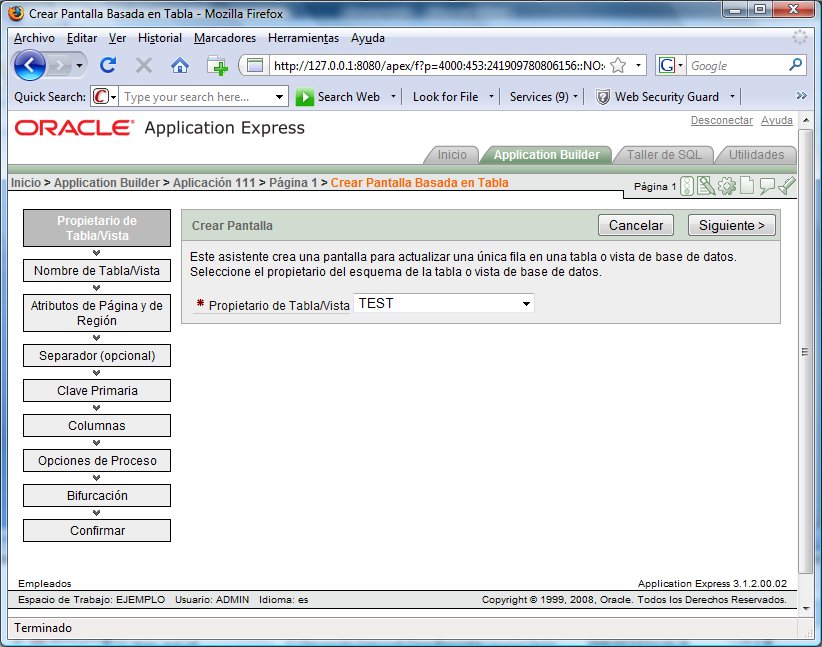
- A partir de ahora y de la pantalla que se muestra
arriba, lo que haremos es definir la funcionalidad de la página que
estamos creando. Como puede ver, el esquema que definimos para nuestra
aplicación aparece seleccionado, por lo que en esta página solo tenemos
que hacer clic en el botón Siguiente >.

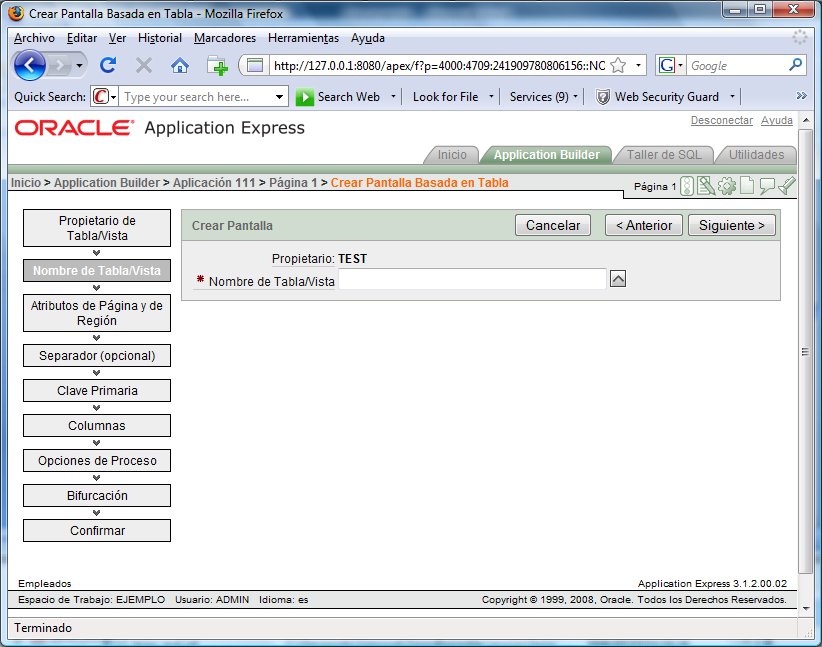
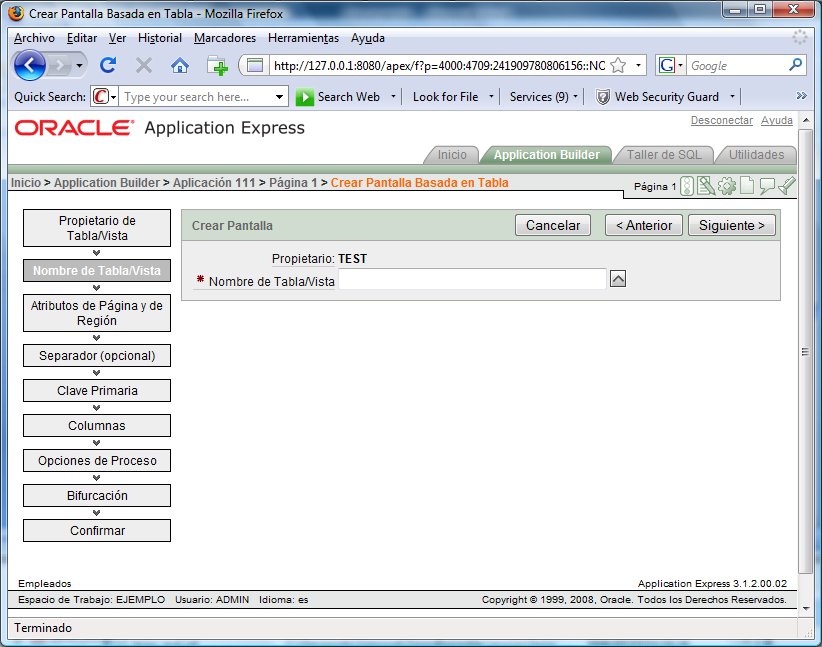
- En la nueva página debemos indicar la tabla que
vamos a utilizar para crear nuestra pantalla y podemos hacerlo de dos
maneras: podemos escribir directamente en el campo correspondiente el
nombre de la tabla, o bien, podemos hacer clic en el botón a la derecha
del campo, y seleccionar la tabla de la lista que nos será mostrada. En nuestro
caso vamos a escribir directamente el nombre de la tabla: EMP,
luego de lo cual haremos clic en el botón Siguiente >.

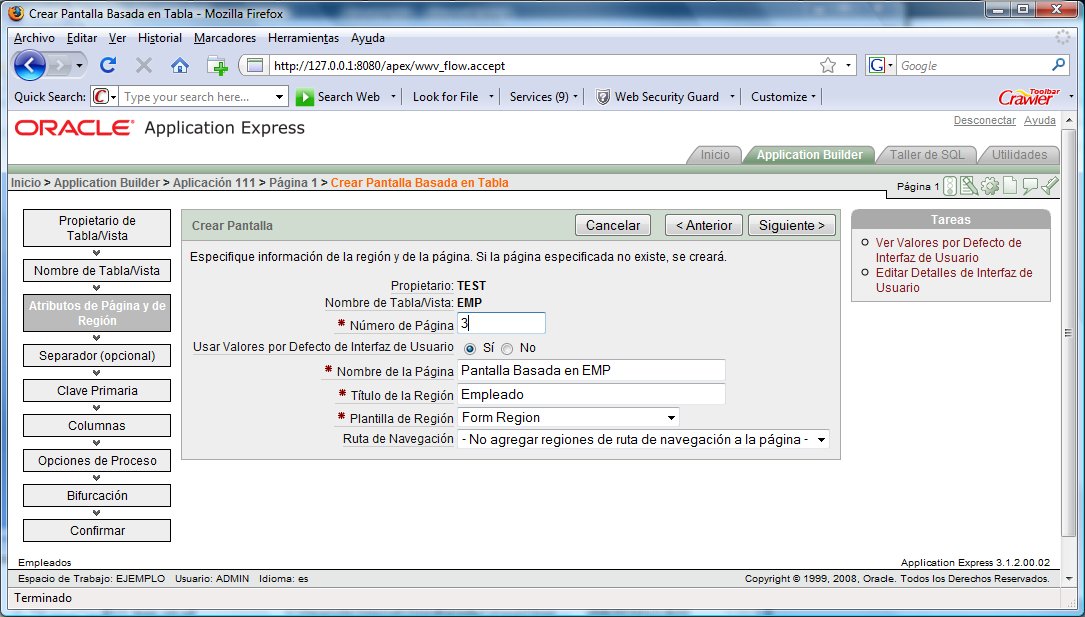
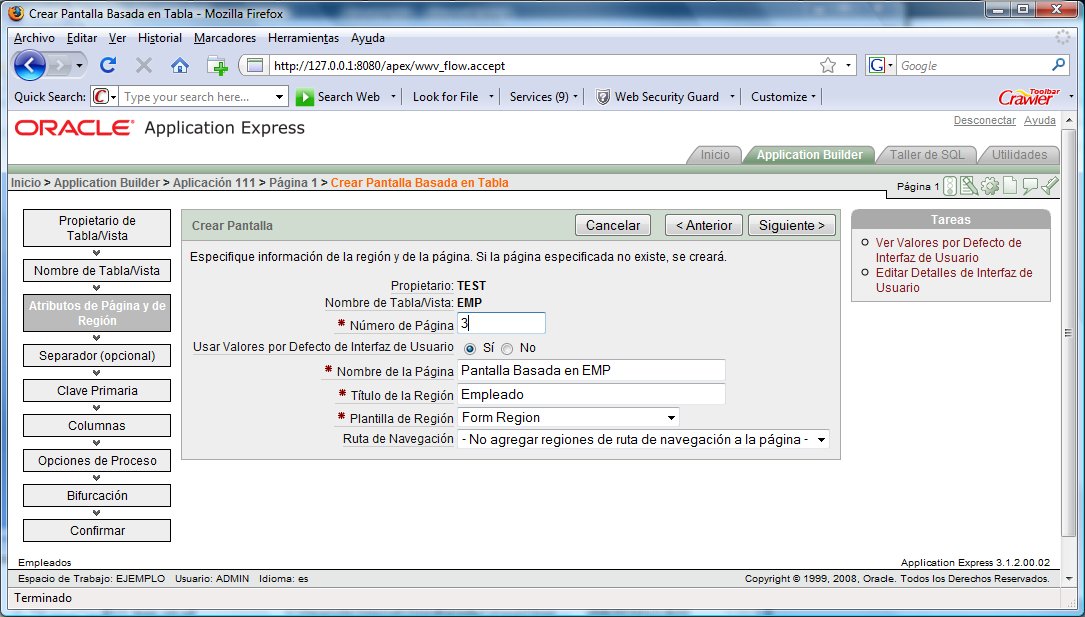
- La imagen de arriba muestra la pantalla que debe
tener en frente de sus ojos en este momento, en ella no debería modificar
nada, o casi nada. Si observa bien, el cuarto campo de la pantalla dice Usar
Valores por Defecto de Interfaz de Usuario, estos son los valores que
definimos para cada tabla y vista en la entrega anterior y para esto es
que se utilizan estos valores. En mi caso, voy a modificar el campo Nombre
de la página y lo voy a cambiar por Mantenimiento_EMP,
luego se debe hacer clic en el botón Siguiente >.

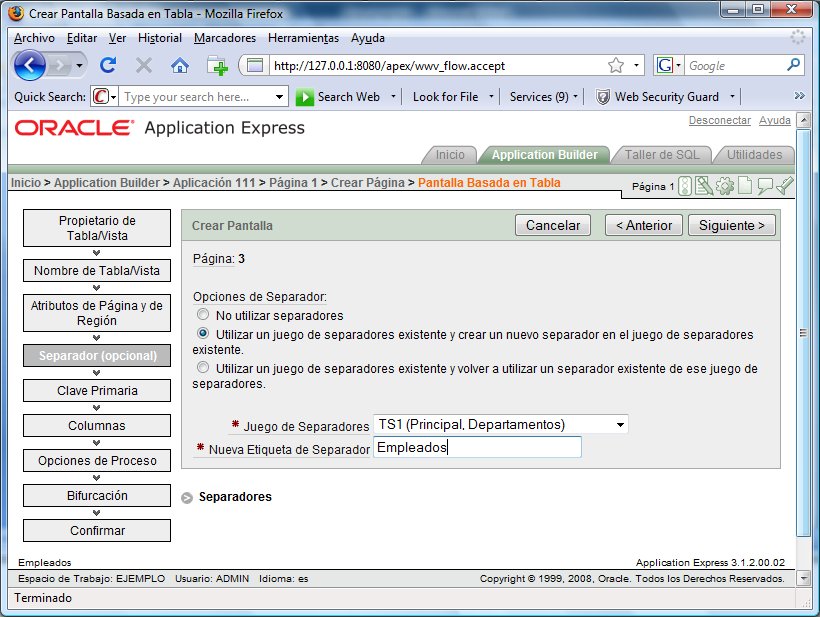
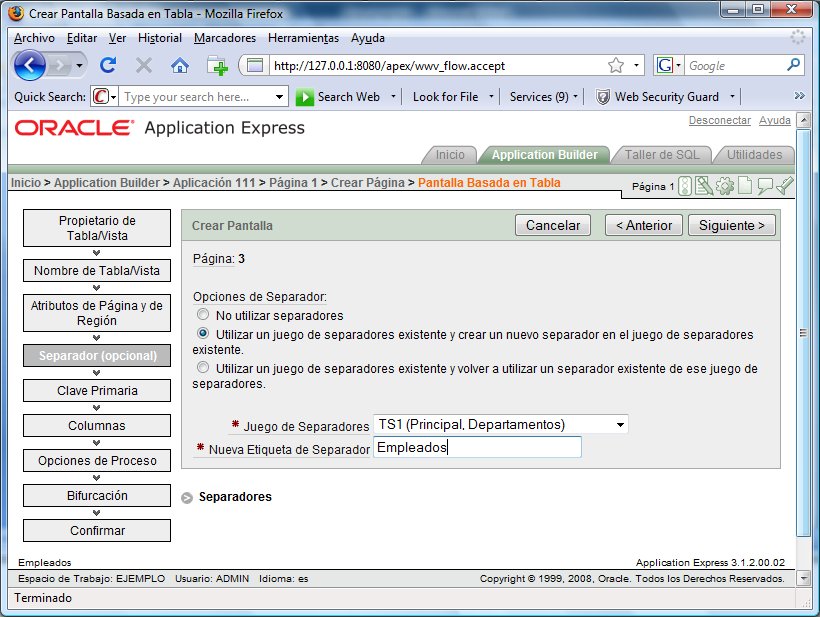
- Ahora hay que definir las opciones de separadores,
como recordará, cuando definimos la aplicación, decidimos que
utilizaríamos separadores de un nivel, en la pantalla de arriba vamos a
definir un separador para la página que estamos creando, para esto,
primero marcamos la opción Utilizar un juego de separadores existente
y crear un nuevo separador en el juego de separadores existente; luego
en el campo Nueva etiqueta de separador escribimos Empleados.
Finalmente hacemos clic en el botón Siguiente >.

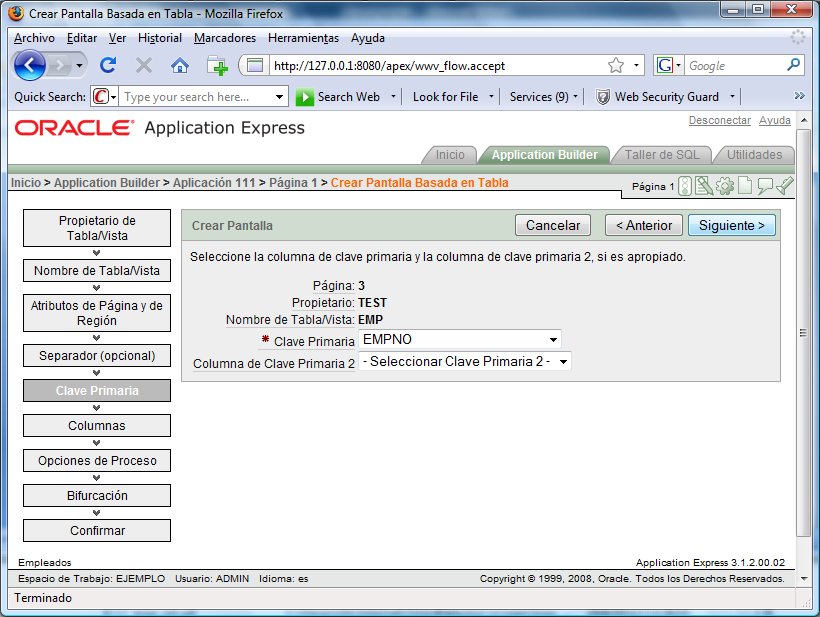
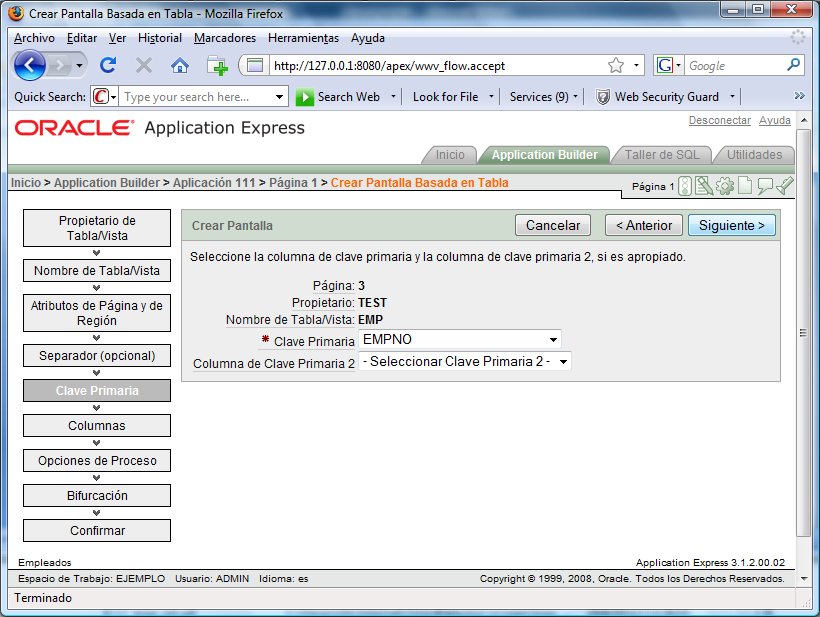
- En la pantalla siguiente (ver arriba), definimos la
llave primaria de la tabla, y para nuestro ejemplo, lo único que tenemos
que hacer es hacer clic sobre el botón Siguiente >.

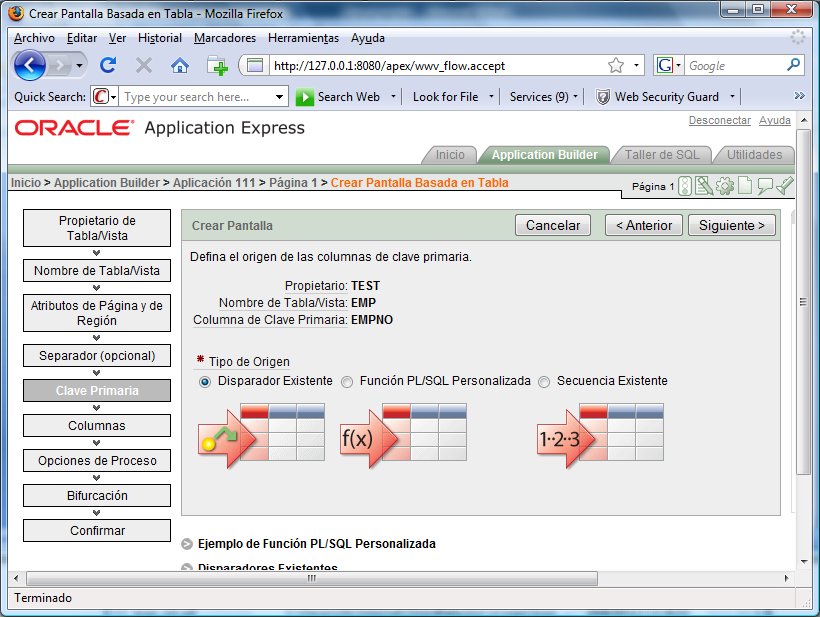
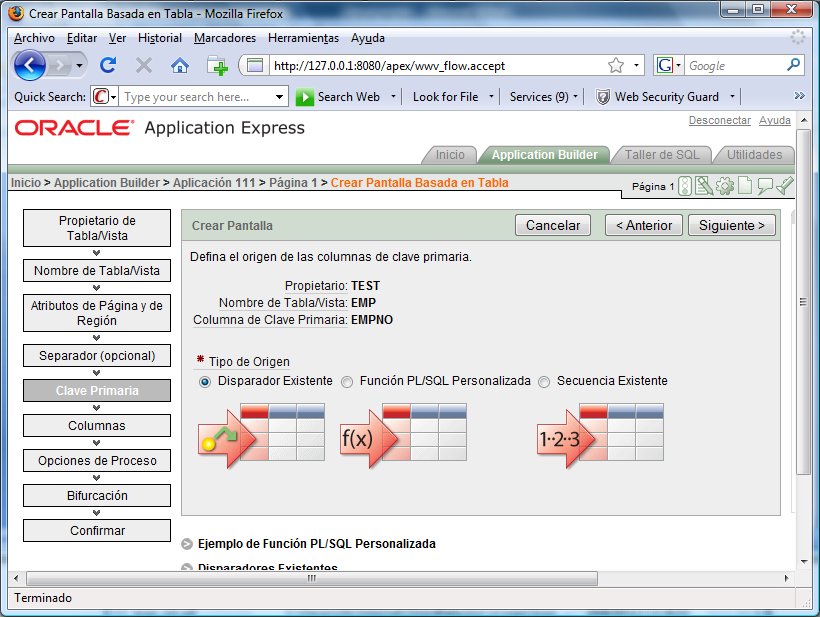
- En la pantalla siguiente, mostrada arriba,
definimos la forma en que se manejará el origen de la llave primaria de la
tabla, para lo cual proporcionamos el código del inicio de esta entrega,
solamente debe hacer clic en el botón Siguiente >.

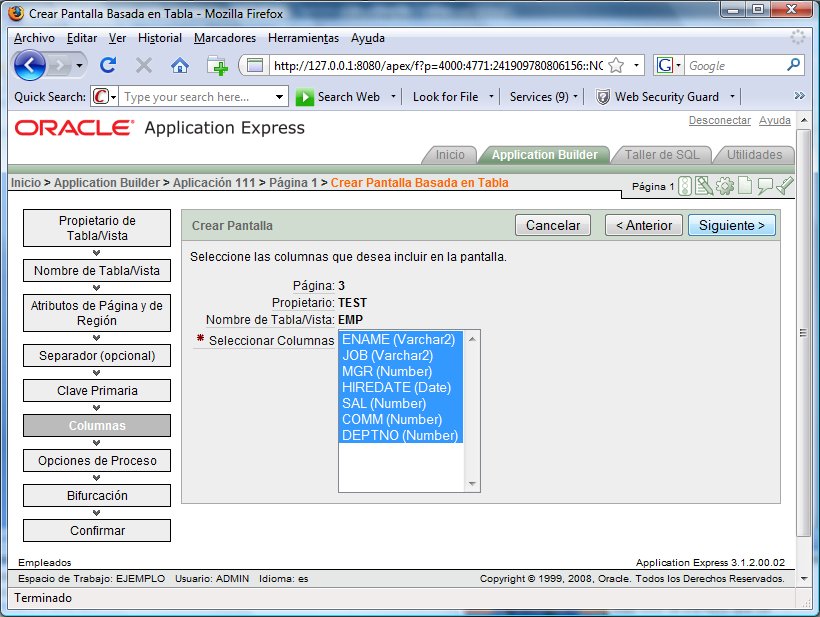
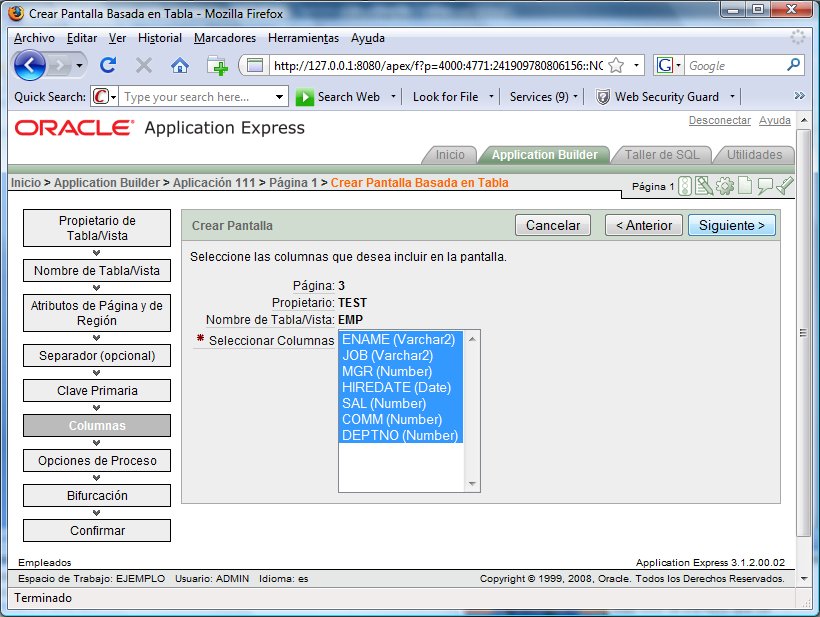
- En la pantalla que se muestra anteriormente,
definimos las columnas de la tabla que deseamos mostrar en la pantalla que
estamos creando, aquí puede desmarcar las que desee, o bien, como en mi
caso, dejar todas las columnas seleccionadas y hacer clic en el botón Siguiente
> una vez que estemos listos con nuestra selección.

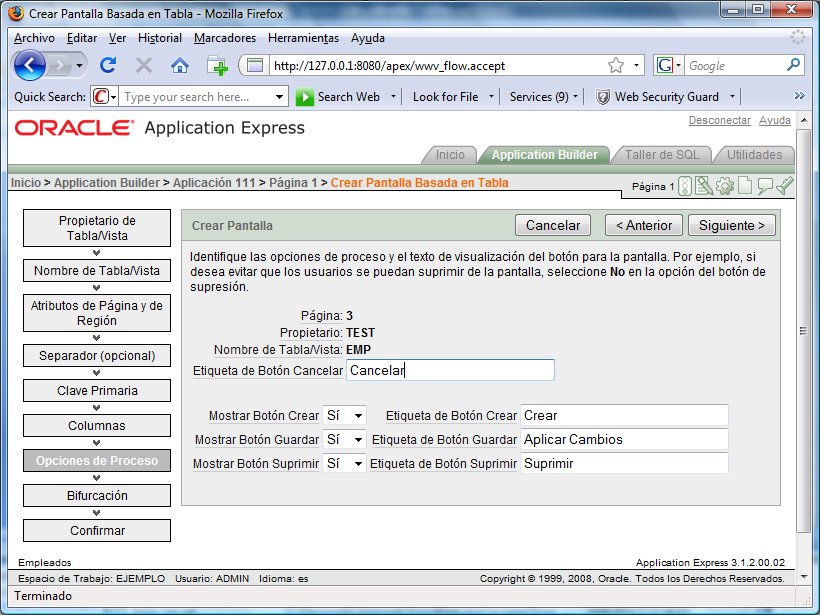
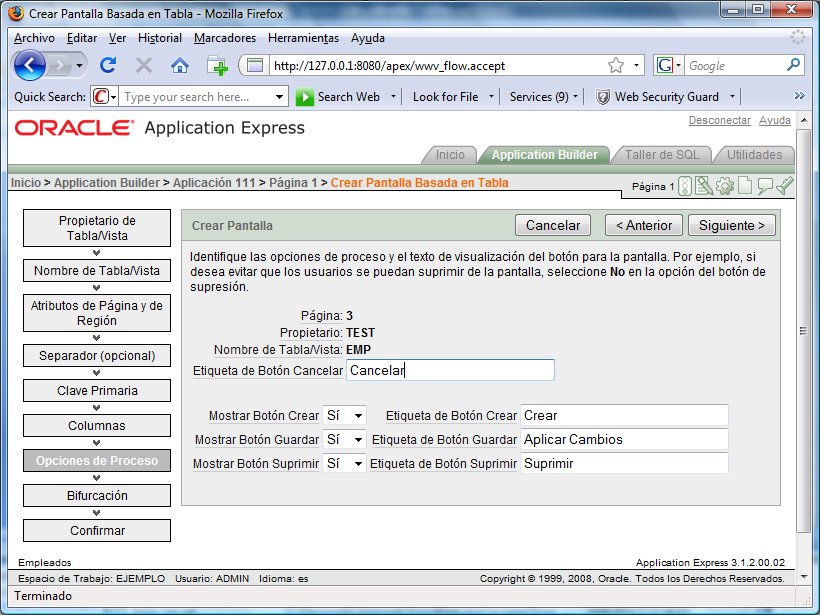
- Como puede ver arriba, la siguiente pantalla nos
permite mostrar la funcionalidad de la nueva página, aquí define si se
pueden crear nuevos registros, modificar o eliminar los existentes, para
eso debe seleccionar Sí o No en los
diferentes campos Mostrar botón ¦, además define la etiqueta de
cada uno de los botones que mostrará la pantalla, en mi caso, voy a
modificar la Etiqueta del Botón Cancelar y voy a escribir en
este campo Regresar, para de este modo dar a entender
que este botón, me permite regresar a la pantalla origen. Para culminar
este paso, hacemos clic en el botón Siguiente >.

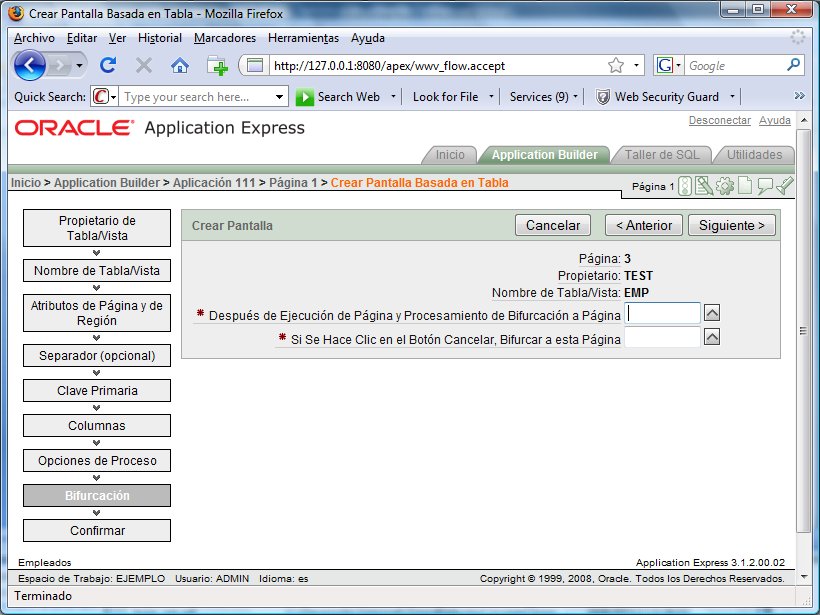
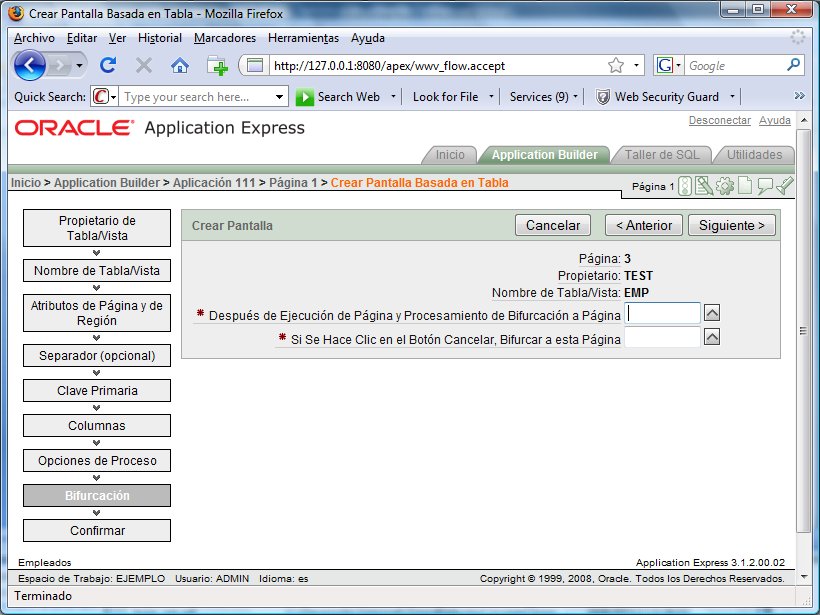
- La imagen anterior muestra la pantalla de
definición de características de navegación de la pantalla, en donde
definimos que hacer luego de haber ejecutado un proceso de la página
(insertar, modificar o eliminar un registro), así mismo que hacer cuando
hacernos clic en el botón Regresar. Vamos a escribir un
3″ en el primer campo y un 1″
en el segundo de ellos, para regresar a la página principal cuando
cancelamos cualquier acción, y para mantenernos en la misma página luego
de incluir, modificar o eliminar un registro, solo resta hacer clic en el
botón Siguiente > para continuar avanzando en la
creación de nuestra pantalla.

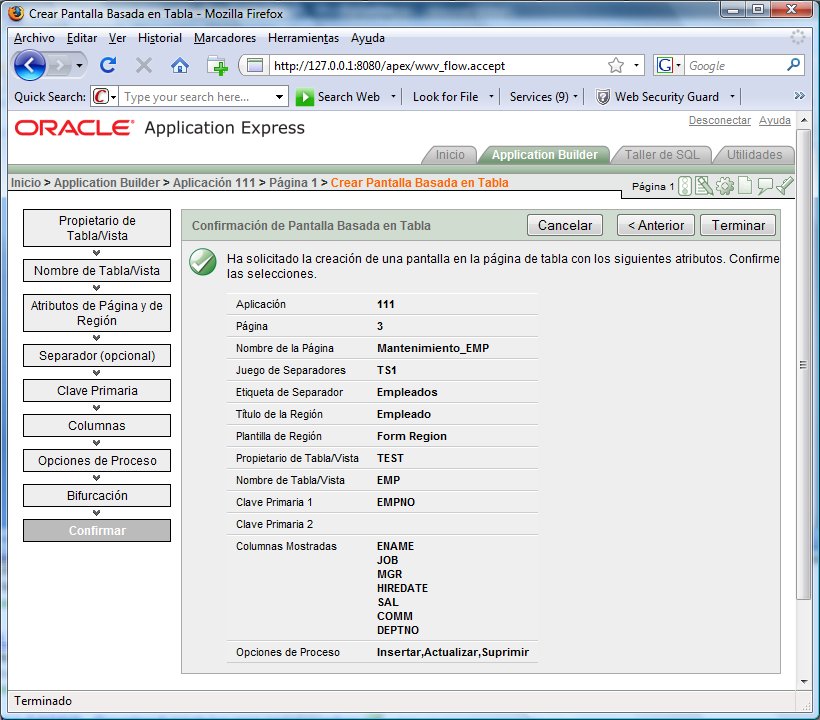
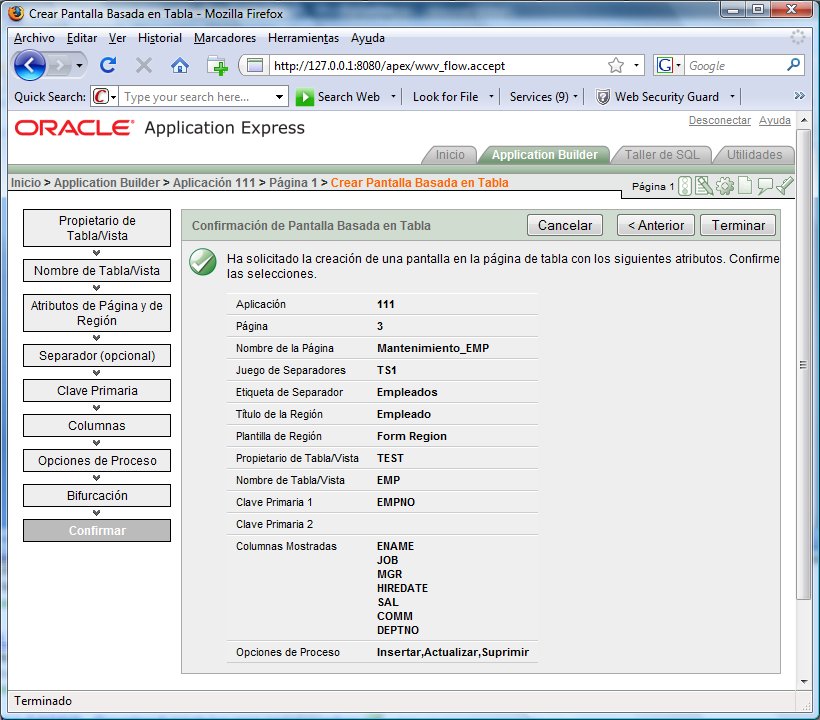
- Arriba puede ver la pantalla de confirmación de
todo cuanto hemos hecho hasta este momento, al hacer clic en el botón Terminar.

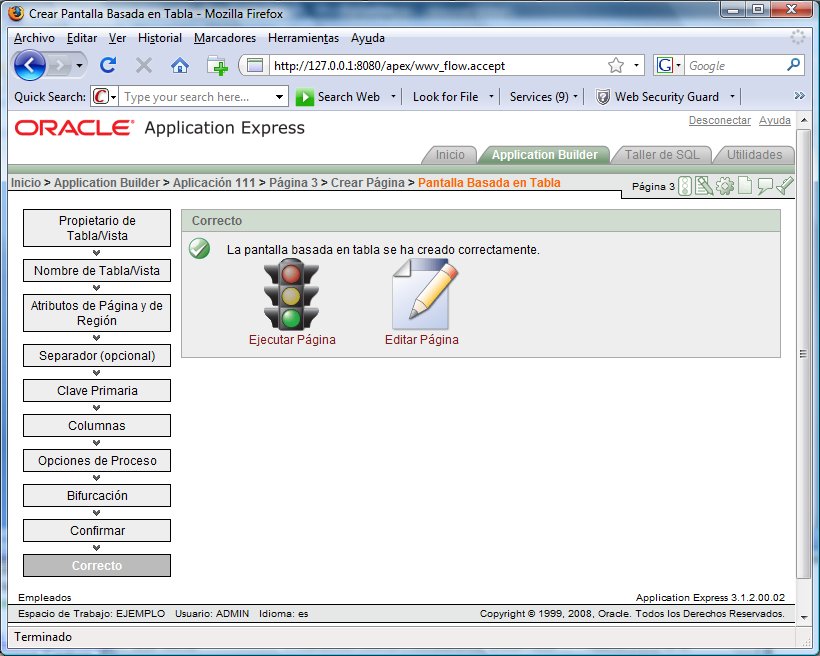
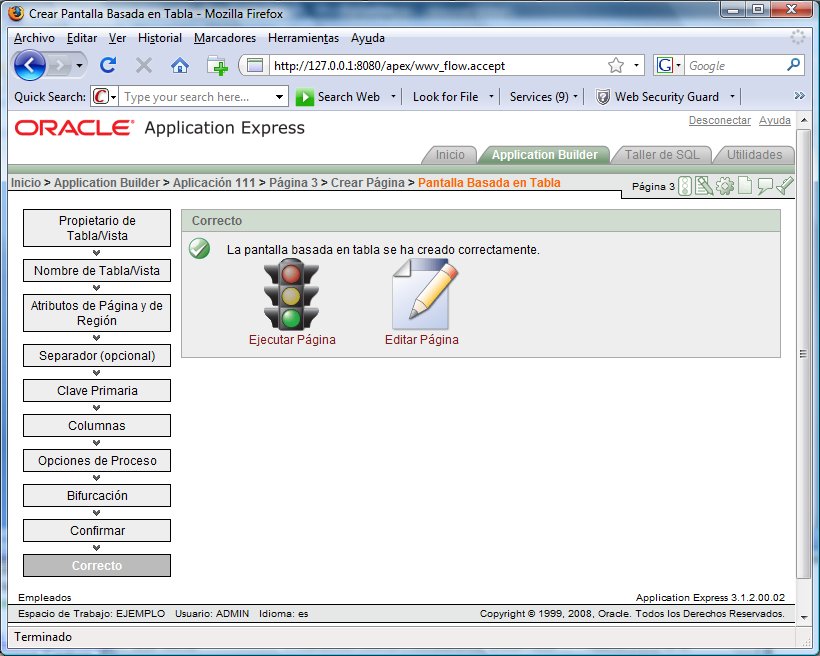
- Hemos llegado a la pantalla final del proceso de
creación de una nueva página, para este caso, una nueva pantalla, si hace
clic en el botón Ejecutar Página, verá el resultado de
todo el proceso que acabamos de culminar.
- En la parte inferior de la pantalla tiene un menú
de opciones , haga clic en el enlace Editar Página 3″,
para mostrar la página que puede observar abajo.

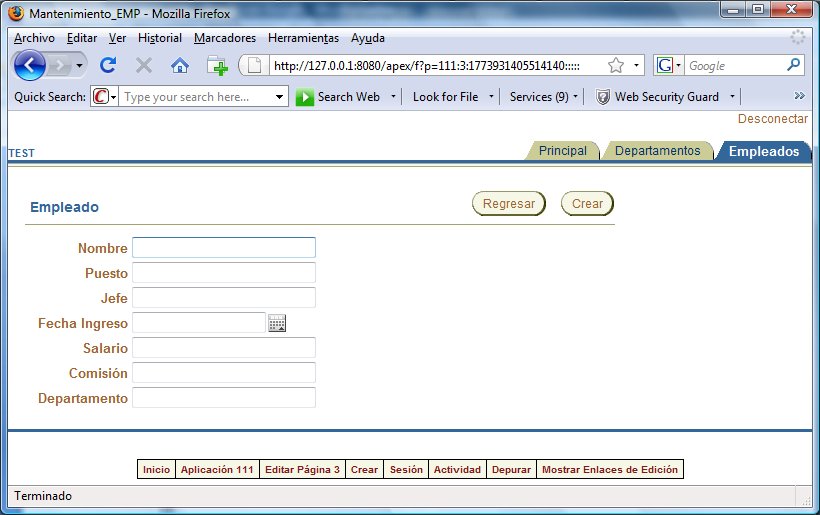
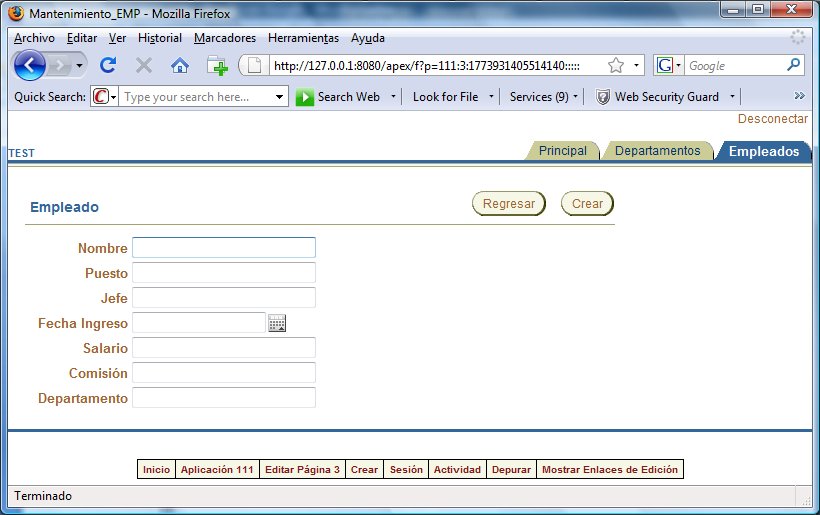
Hemos creado nuestra primer pantalla de mantenimiento para una tabla, como puede observar en la
imagen que se muestra luego del punto 17, existen varias cosas importantes que
debe notar:
- Se creó en la parte superior de la pantalla, un nuevo
separador llamado Empleados, el cual utilizamos cada
vez que queremos mantener datos de los empleados, para lo cual solo
debemos hacer clic sobre él.
- Cada campo de la pantalla fue creado con la
etiqueta que definimos para la tabla en la entrega anterior para los Valores
por Defecto de Interfaz de Usuario.
- El campo de Fecha Ingreso muestra a su
derecha un pequeño botón , el cual levantará un calendario desde el cual
podremos seleccionar la fecha indicada.
- Solo se muestran los botones Regresar y Crear,
los botones Suprimir y Aplicar Cambios solo se
mostrarán cuando accedemos a esta pantalla con un número de empleado
existente, lo cual es otro tema a tratar en una entrega posterior.